これ、ずーーーっとやり方探していたんです。
トップページやカテゴリ別の記事一覧に、グーグルアドセンス の広告を入れる方法。
私はInnocentを使っているのですが、いくら試しても全然できなくて、ここ2ヶ月ほどコピペでできる方法を探していたんですね。
で、先日やっと発見しましたので、ご紹介します。
ちなみにはてなProの人前提なので、もし無料ブログの人はこの機会にProにしてみるのもいいかもしれませんね。
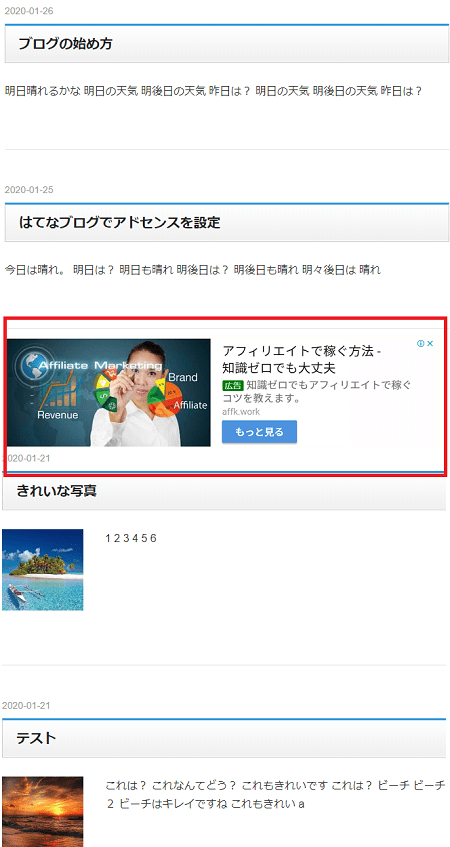
出来上がり図
こんな感じになります。
この仕様は5記事ごとに広告が出てくるもので、今回参考にした記事はコチラです。
【Google】記事と記事の間に表示されるインフィード広告を設定してみた – フリーランス チャレンジ!!
私がこの記事を見つけたのは、投稿52分後でした。
かなりタイムリーに出てきて助かりました。
追記)
ここ最近はグーグルの自動広告の精度が上がり、これを使用したらトップページに広告が表示されるので、「何番目の記事の後に広告を表示したい」という指定が無ければ、自動広告もおすすめです。
アドセンスでインフィード広告を作る
設定1
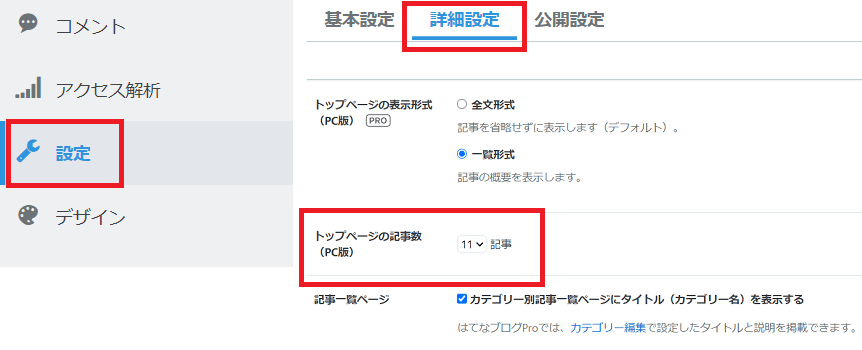
まずははてなぶろぐの管理画面→設定→詳細設定→トップページの記事数を5記事以上にしましょう。私は11記事にしました。
設定2
●アドセンスの管理画面から広告→広告ユニットごとをクリックし、インフィード広告をクリック。
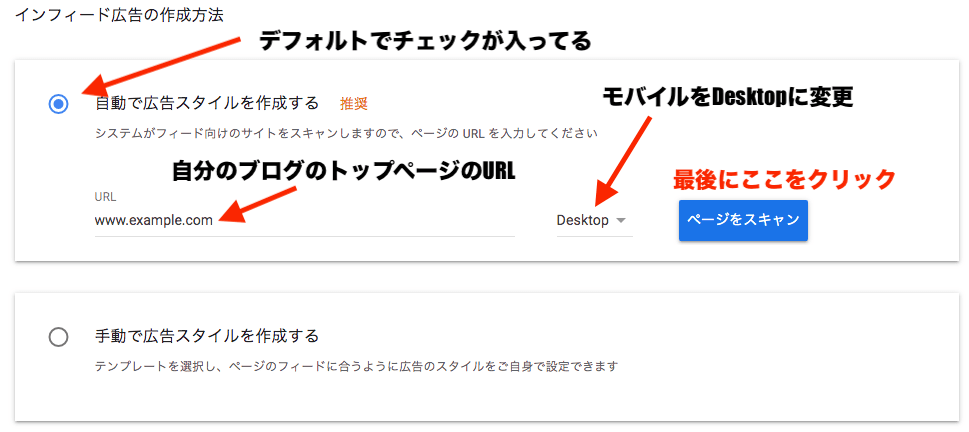
●次に、自分のURLを入れて、モバイルをDesktopに変え、ページをスキャンをクリック。
スキャンが終了すると自分のサイトが表示されるので、任意の個所を選び右下にある「次へ」を押す
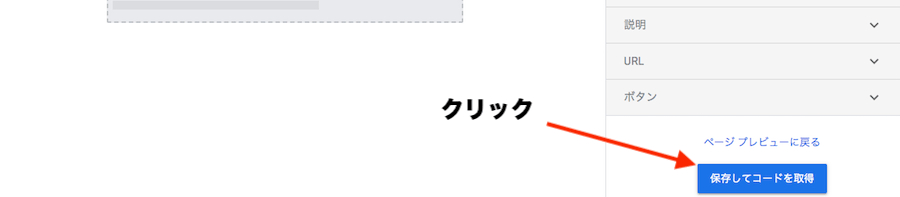
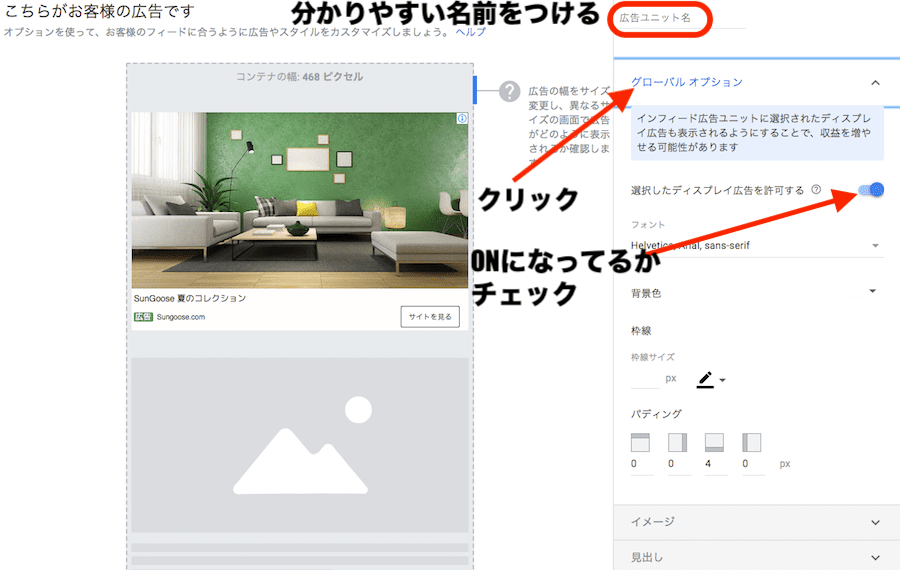
●最後にユニット名に名前をつけ(例インフィードトップなど)、「保存してコードを取得」をクリック。その他のデザイン設定などは、特にしなくて大丈夫です。

グローバルオプションの項目で、ディスプレイ広告の表示をONにするというのは、もしインフィード広告が表示されない時は、ディスプレイ広告が表示されるようになるので、収益面を見てもそのままONがいいと思います。
●コードが表示されたら、メモにコピペ
<URLはトップページのアドレスをコピペでOKです>
<ユニット名は「kiji itiran」(記事一覧)と私はつけました。
コピペで簡単スクリプト
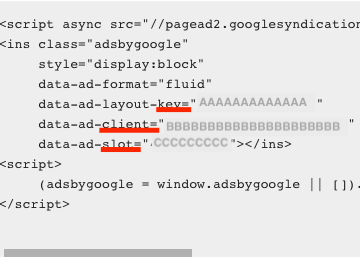
変更するのは赤文字の部分のみです。
<script async src=”//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js”></script>
<script> (function(){
var adsScript = document.createElement(“script”);
adsScript.innerHTML = “(adsbygoogle = window.adsbygoogle || []).push({});”;
// 以下それぞれ個別のデータを設定する
var key = “AAAAAAAAAAAAAAAAA”
var google_ad_client = “BBBBBBBBBBBBBBBBBBBBBB“;
var slot =”CCCCCCCCCC”
// ここまで
var adsDiv = document.createElement(“div”);
adsDiv.innerHTML = ‘<ins class=”adsbygoogle” style=”display:block” data-ad-client=”‘
+ google_ad_client + ‘” data-ad-slot=”‘
+ slot + ‘” data-ad-format=”fluid” data-ad-layout-key=”‘
+ key + ‘”></ins>’;
adsDiv.appendChild(adsScript);
// css 設定用
adsDiv.classList.add(“ads-infeed”);
// 記事一覧ページの場合 //
トップページなら page-index
if(document.body.classList.contains(“page-archive”)){
var parentElement =document.getElementsByClassName(“archive-entries”)[0];
var j = parentElement.childElementCount; //
5記事おきに入れる場合 for(var i=5; i<j; i=i+6) {
parentElement.insertBefore(adsDiv.cloneNode(true), parentElement.children[i]);
j++;
}
}
}());
</script>
先ほどコピーしたアドセンスのコードの以下の部分を、上記スクリプトのA、B、Cにコピーする。
はてなブログに貼り付ける方法
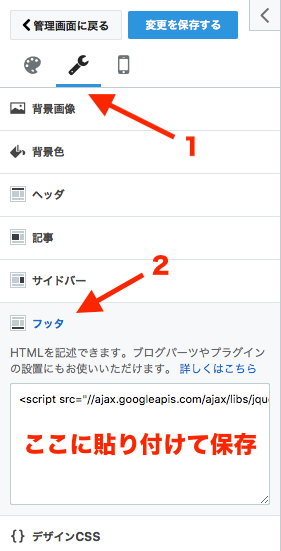
これをはてなブログのデザイン→レンチマーク→フッタに貼り付け。
Innocentはレスポンシブなので、スマホの設定は何もしなくてOK。
レスポンシブじゃ無い人は、スマホの方のフッタにコピペで終了です。
インフィード広告が表示されない場合
もしインフィード広告が表示されない人は、アドセンスの広告の準備ができてない可能性もあるので、時間をおいて再度確認してみてください。
もしくは、ブラウザのキャッシュを削除してみてください。多くの場合はキャッシュのせいで表示されないことが多いです。
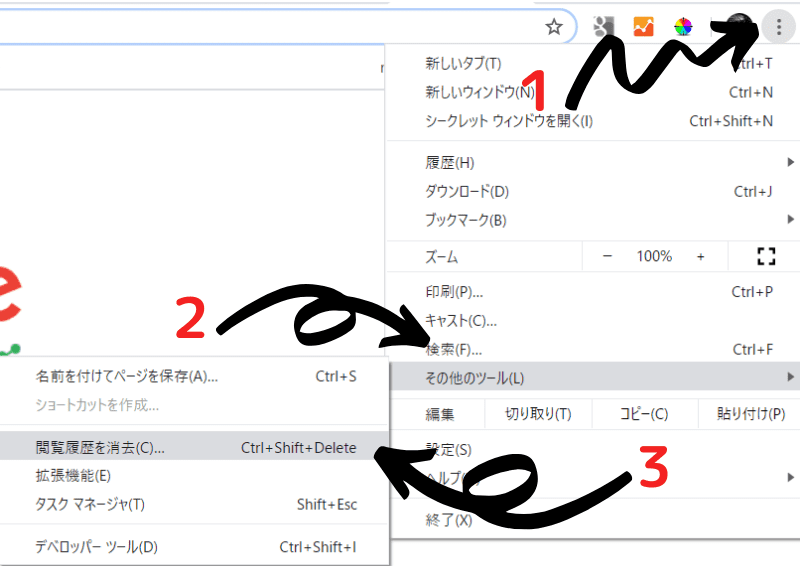
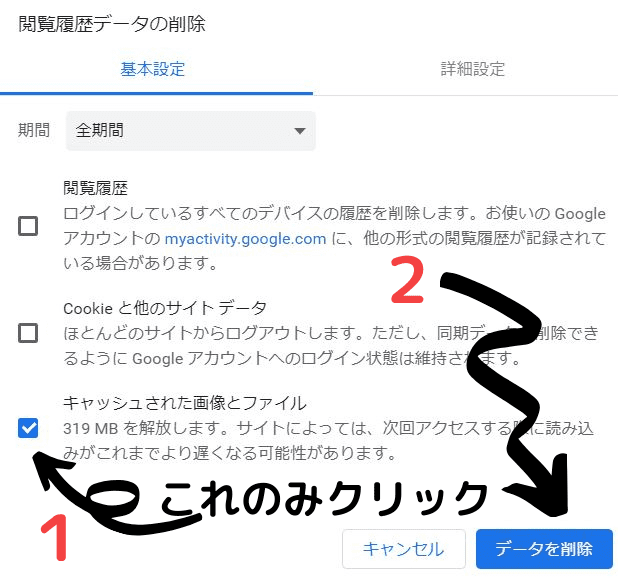
以下は、グーグルクロームでキャッシュを削除する方法です。
 |
|
 |
|
このカスタマイズでうまく表示されない場合は、自動広告を試してみて下さい。広告の数や場所は指定できませんが、トップページにも広告が表示されます。
グーグルの自動広告でも表示されない場合は、読者の方から教えていただいたのですが、ピエールさんが紹介しているカスタマイズだったら出来たとの事なので、参考にどうぞ。
まとめ
お疲れ様でした。次ははてなブログでアドセンス広告を2列表示する方法を試して収益アップしませんか?こちらは5分もあればできますので。
また、アドセンスのクリック率が低いとお悩みの方は、実践!私がアドセンスのCTRを1,6%まで上げた2つの方法を試してみてください!