執筆するにあたって、見出しは重要ですよね。中には上から下まで全部読む読者もいますが、サクッと調べたい人は流し読みをして、見出しのみをチェックする人もいますしね。
特に長い記事には、見出しが目立てばそう言った人にもちゃんと読んでもらえる可能性が上がりますね。
という事で、ちょっと目立つ見出しにカスタマイズしましょう。
Contents
見出しのカスタマイズ
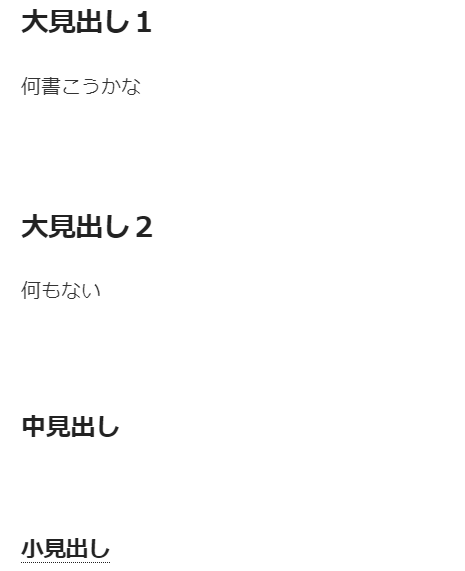
オリジナルの見出しはこんな感じで、かなりシンプルですね。
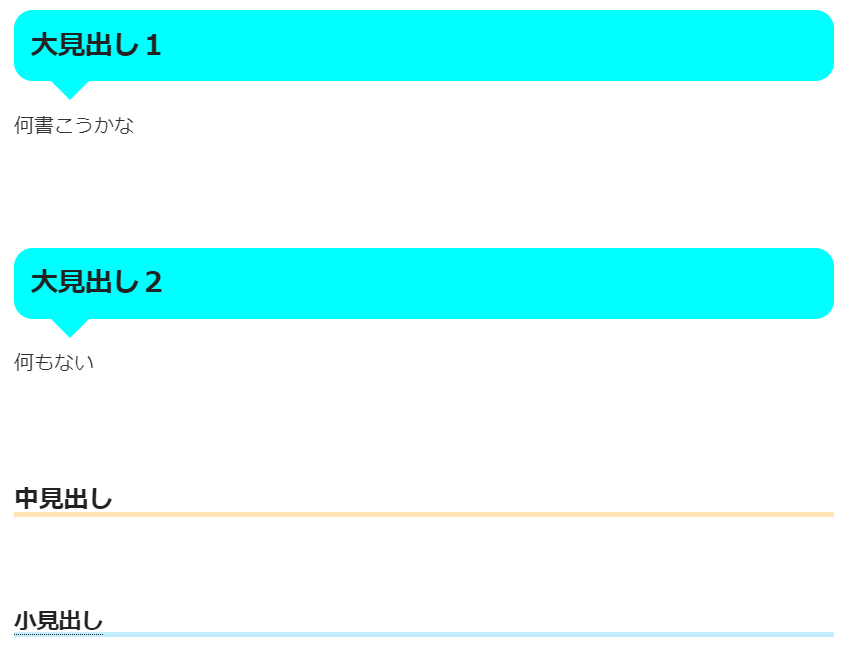
大見出しを大きい枠にして、中見出し・小見出しをシンプルな線にしました。
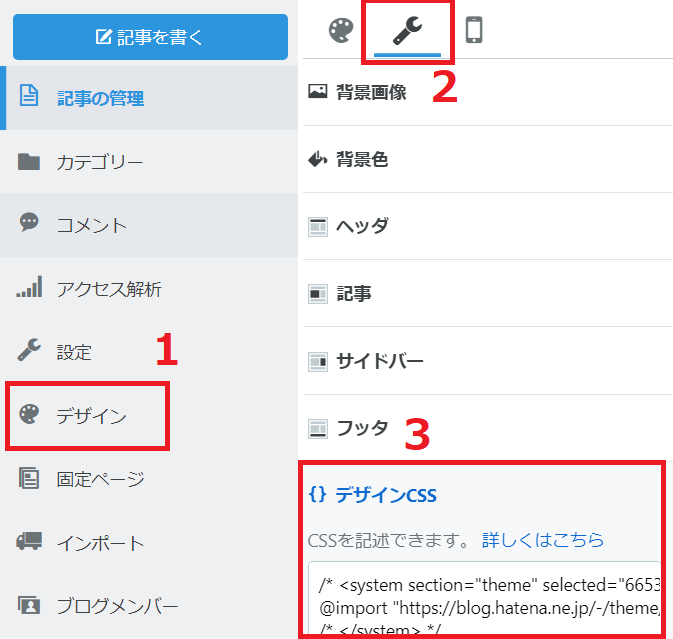
このコードは、「ダッシュボード」→「デザイン」→「カスタマイズ(レンチマーク)」→「デザインCSS」に追加します。
見出し 例1
まずは大見出しからです。(コードはサルワカさんのコードを参照にし、ちょっと変えています)
h3 {
position: relative;
padding: 0.6em;
background: #00ffff;
border-radius: 15px;
}
h3:after {
position: absolute;
content: '';
top: 100%;
left: 30px;
border: 15px solid transparent;
border-top: 15px solid #00ffff;
width: 0;
height: 0;
}4行目の「#ooffff」を変えると大見出しの背景の色が変わり、14行目の「#ooffff」を変えると見出しのとがった部分の色が変わります。
色は原色大辞典で調べることが出来ます。
5行目の「border-radius: 15px」の数字を変えたら、大見出しの枠の丸みの形が変わります。0pxは直角で、数字が大きいと丸くなっていきます。
次に中見出し、小見出しのコードです。
h4が中見出しで、h5は小見出しなので、数字を変えたら同じコードが使えます。
h4 {
background: linear-gradient(transparent 85%, #ffe4b5 80%);
}
赤文字部分を変えたら線の色が変わるので、お好きな色にしてみて下さい。
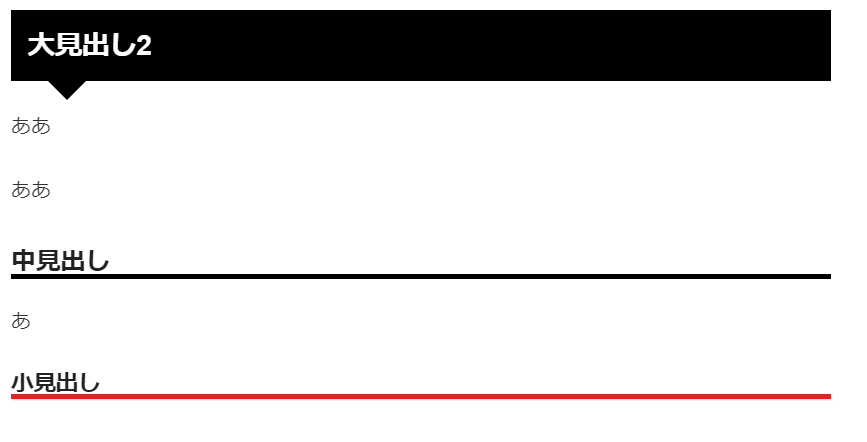
見出し 例2
次は、ちょっとクールな感じにしました。
h3 {
position: relative;
color: #ffffff !important;
padding: 0.6em;
background: #000000;
border-radius: 0px;
}
h3:after {
position: absolute;
content: '';
top: 100%;
left: 30px;
border: 15px solid transparent;
border-top: 15px solid #000000;
width: 0;
height: 0;
}
h4 {
background: linear-gradient(transparent 85%, #000000 80%);
}
h5 {
background: linear-gradient(transparent 85%, #eb2121 80%);
}
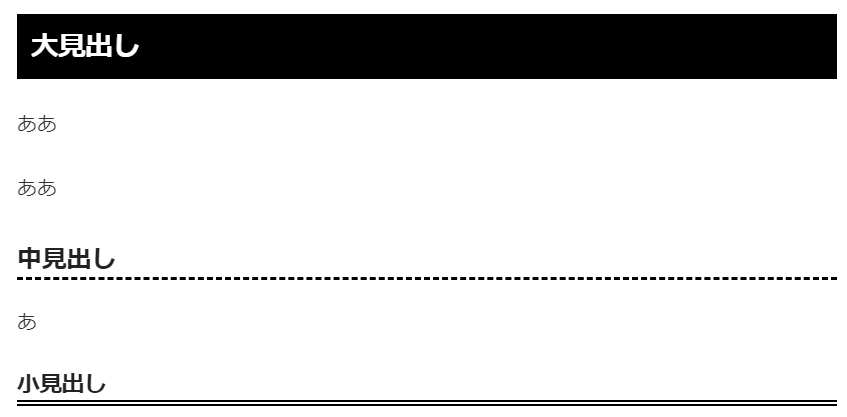
見出し 例3
大見出しの形をちょっと変え、中見出しや小見出しの線も変えてみました。
h3 {
color: #FFFFFF;
background: #000000;
padding: 0.5em;
}
h4 {
border-bottom: dashed 2px #000000;
}
h5 {
border-bottom: double 5px #000000;
}このCSSがシンプルでまとまってるので、好きですね。
どのCSSも同じですが、backgroundやcolorと書いてある場所の#以降の文字を変えたら色が変わるので、好きな色に変えて下さい。
色は原色大辞典で調べることが出来ます。
まとめ
他にもいろんなカスタマイズを紹介しているので、下記記事も読んでみて下さい。