こんにちは。
ブログを始めて4ヶ月ほどが経ち、もうちょっとで90記事に到達する記念に、最近はブログのカスタマイズをやっている今日この頃です。
以前から、グーグルアドセンス の広告を2列表示にしたかったのですが、私が使っているInnocentでは、何故だかできなかったんです。(やり方が分からなかったんです)
ここ最近も、いろいろなブログを見て、2列表示のCSSをコピペで試したんですが、全滅で、ちょっと投げやりになったところ、あることを試してみたら簡単にできたのでご紹介します。
ちなみに「記事下に2列表示」と言っていますが、記事中にも同じ方法で2列表示できるのでやってみて下さい。
基本的にはてなブログProを使っている方を対象にした記事なので、無料版での動作確認はしておりません。
この機会にProの利用を検討される人は、はてなブログPro登録からどうぞ
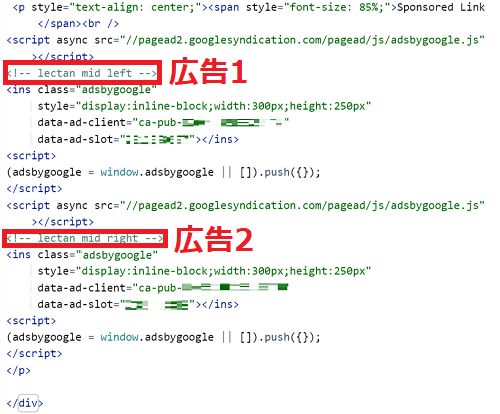
広告2列表示とは?
こんな感じのやつです。
色々なサイトをチェックすると、大体table tabを使っているのですが、何故だか私のブログ(Innocent)では反映されないんです。
ということで、私が試したのは、単純に2つの広告を並べただけです。
はてなブログでアドセンスの広告を2列表示する方法
以前は2つ目の広告にnone-mobileにしてスマホで見た時は表示されないようにしていたのですが、グーグル的に隠すことは良くないようなので両方表示されるようにしました。
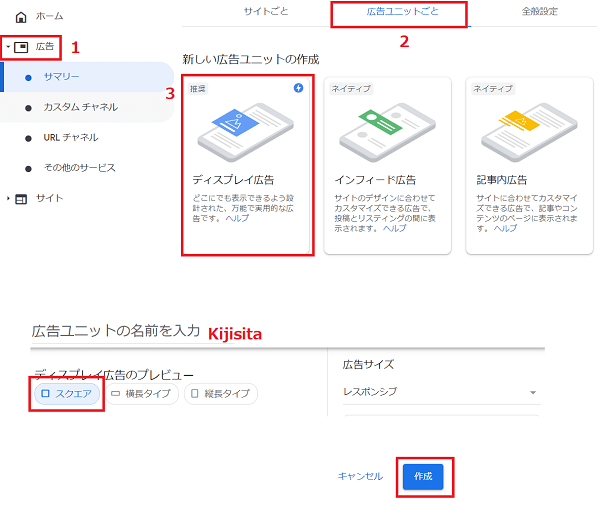
2020年6月現在、アドセンスの広告画面でスクエアを選べば丁度良いサイズで表示されるので、サイズを指定しなくても大丈夫です。
広告の作り方はこのようにします。
 |
|
これをもう一つ作り、作成したコードをはてなブログに貼り付けます。
スクリプト
1つ目のアドセンスの広告スクリプトをここにコピペ
2つ目のアドセンスの広告スクリプトをここにコピペ
</p>
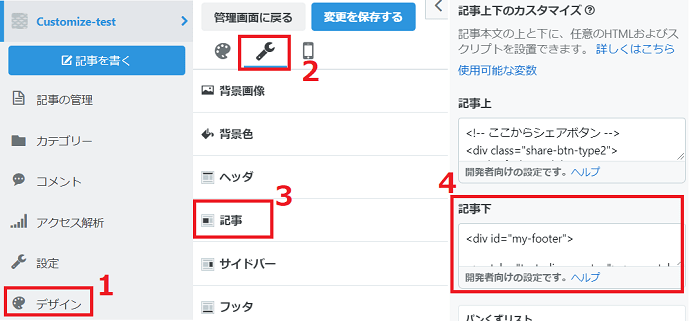
これを「ダッシュボード」→「デザイン」→「カスタマイズ(レンチマーク)」→「記事下」に貼り付ければ、今後は自動で全ての記事の下に広告が表示されます。
もしくは同じコードをHTML編集から任意の場所に貼り付けると、記事中にも2列の広告が表示されます。
最後に
スクリプトはこれだけです。
なんでこれを思いつかなかったのか不思議なんですが、単純に2つの広告コードを並べたら、全てが上手くいきました。
みなさんも他の方法でうまくいかない場合は、こちらを試してみてください。