はてなブログを始めたばかりの人が思っている事。
それは、「デザインがダサいのでカスタマイズしたいけど、何をしていいか分からない」。
そんな悩み解消します。
1から9までコピペでブログをかっこよく出来るように、カスタマイズのパッケージを作りました。
ん?なんで10じゃないの?って思いますよね。
フッタのプライバシーポリシーだけは、さすがに自分のブログ名とURLを入れないといけないので、ここだけは作業が必要になります。
それ以外は全部コピペでできるので、5分もあったらかっこよくなりますよ。また、各色は自分で好きな色にできるので、時間がある時にやってみて下さい。
まずは、このテンプレートを使って、簡単におしゃれなサイトにして、ブログを投稿しましょう。
テンプレート1
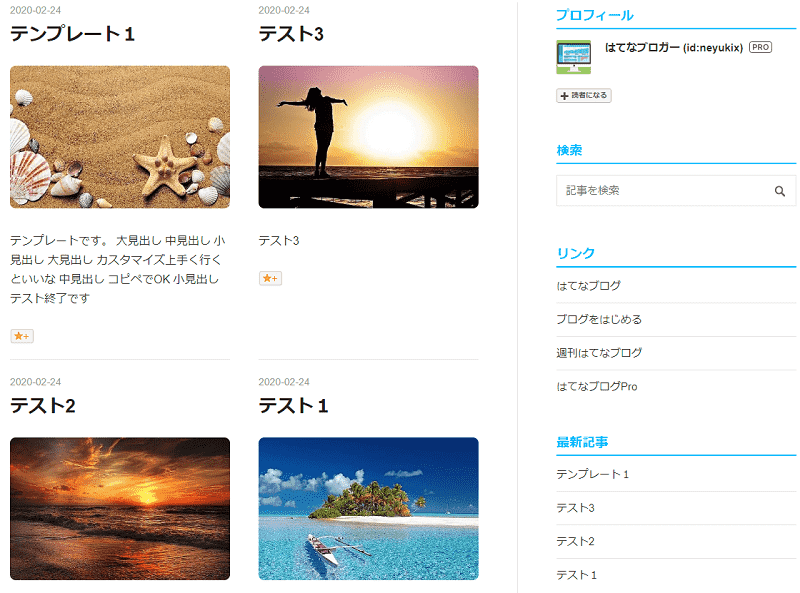
以下を使ったカスタマイズページはこちらから見れますが、トップページはこんな感じにカード型になります。

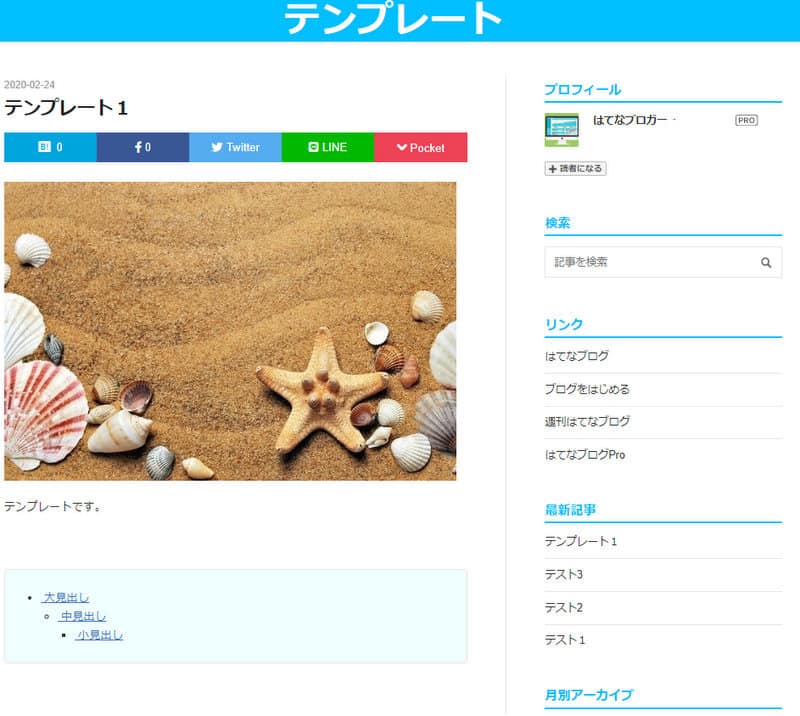
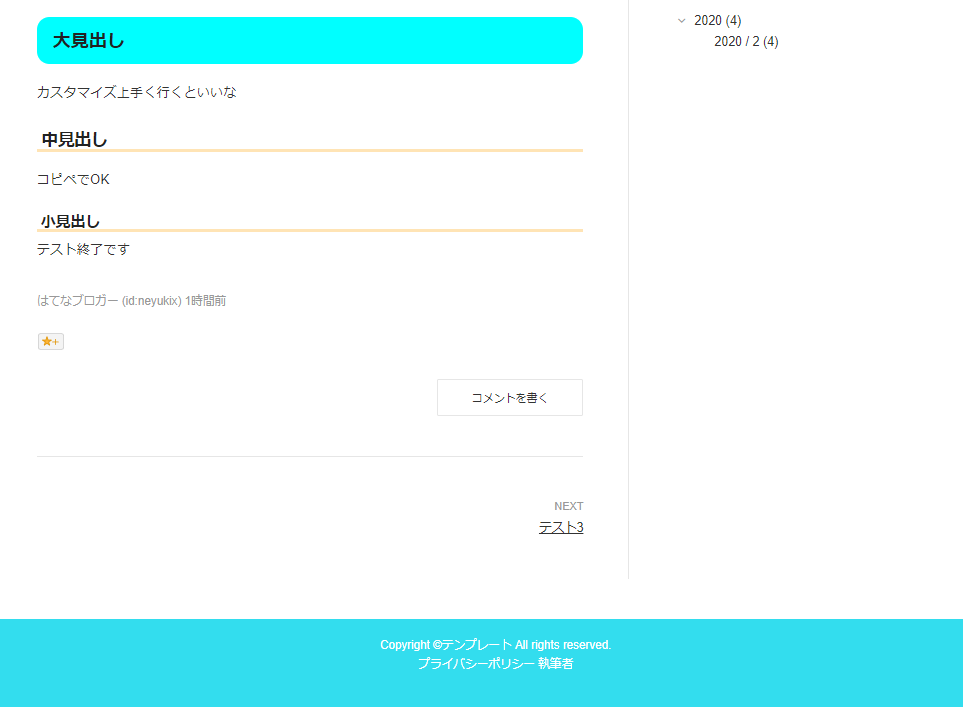
記事はこのようになります。


各色は好きな色に変更できるので、その際には以下の詳細ページを参考にしてください。(参考サイトは下記ページで紹介しています)
- トップページをカード型にしてwordpressっぽく見せる方法(設定→詳細設定からTOPページの表示形式を一覧にする)
- タイトルのカスタマイズ
- カウント付きシェアボタンのカスタマイズ(設定→詳細設定からHeadに要素を追加に入れるコード有り)
- 目次と見出しのカスタマイズ
- サイドバーのカスタマイズ
- プライバシーポリシー
先ほども言ったように、唯一プライバシーポリシーだけは、自分で「ブログ名・URL」を入れなくちゃいけません。
色の替え方など細かいことは、上記の個別ページを参考にしてください。
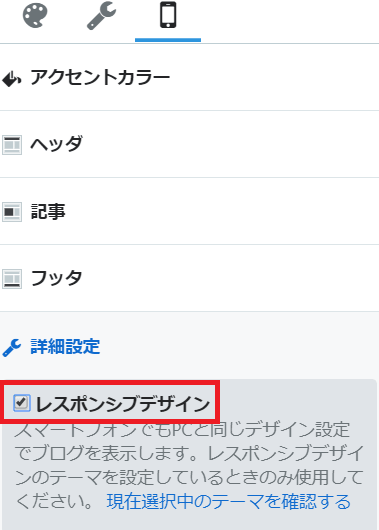
まずは、「ダッシュボード」→「デザイン」→「カスタマイズ(レンチマーク)」→「スマホ」→「レスポンシブデザイン」にチェックを入れておいてください。

Headに要素
設定→詳細設定→Headに要素を追加に以下を入れます。
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.8.2/css/all.css" integrity="sha384-oS3vJWv+0UjzBfQzYUhtDYW+Pj2yciDJxpsK1OYPAYjqT085Qq/1cq5FLXAZQ7Ay" crossorigin="anonymous">フッタ
「ダッシュボード」→「デザイン」→「カスタマイズ(レンチマーク)」→「フッタ」に以下を入れます。この部分だけは、自分のブログに合わせて赤文字部分を変えて下さい。
<div id="copyright">Copyright ©自分のブログ名 All rights reserved.<p><a href="https://www.example.com/privacy-policy">プライバシーポリシー </a><a href="https://www.example.com/profile">執筆者</a></p></div>記事上
「ダッシュボード」→「デザイン」→「カスタマイズ(レンチマーク)」→「記事上」に以下のコードをコピペ。
SNSのシェアボタンですが、記事下に入れたい人は記事下に。記事上下に欲しい人は両方に入れてください。
<div class="sns-share">
<ul class="sns-area">
<li>
<a
href="http://b.hatena.ne.jp/entry/{Permalink}"
class="hatena-bookmark-button sns-bookmark sns-link"
data-hatena-bookmark-title="{Title}"
data-hatena-bookmark-layout="simple"
title="このエントリーをはてなブックマークに追加">
<i class="blogicon-bookmark lg"></i><span class="hatena-bookmark-count share-text"><i class="fa fa-spinner fa-spin"></i></span></a>
</li>
<li>
<a
class="sns-facebook sns-link"
href="https://www.facebook.com/sharer/sharer.php?u={URLEncodedPermalink}"
onclick="window.open(this.href, 'FBwindow', 'width=650, height=450, menubar=no, toolbar=no, scrollbars=yes'); return false;"
target="_blank">
<i class="fab fa-facebook-f"></i><span class="facebook-count share-text"><i class="fa fa-spinner fa-spin"></i></span></a>
</li>
<li>
<a
class="sns-twitter sns-link"
href="http://twitter.com/intent/tweet?text={Title} {URLEncodedPermalink}" target="_blank">
<i class="fab fa-twitter" aria-hidden="true"></i><span class="sns-txt">Twitter</span></a>
</li>
<li>
<a
class="sns-line sns-link"
href="https://social-plugins.line.me/lineit/share?url={URLEncodedPermalink}"
target="_blank">
<i class="fab fa-line"></i><span class="sns-txt">LINE</span></a>
</li>
<li>
<a
class="sns-pocket sns-link"
href="http://getpocket.com/edit?url={URLEncodedPermalink}"
onclick="window.open(this.href, 'pocket_window', 'width=550, height=350, menubar=no, toolbar=no, scrollbars=yes'); return false;"
>
<i class="blogicon-chevron-down"></i><span class="sns-txt">Pocket</span></a>
</li>
</ul>
</div>
<!--jQueryを使用-->
<script src="https://code.jquery.com/jquery-1.9.1.min.js" type="text/javascript"></script>
<!--シェア数の取得-->
<script>
//はてなブックマークのシェア数
function getHatenaBookmarkCount(entryUrl, selcter) {
entryUrl = 'https://b.hatena.ne.jp/entry.count?url=' + encodeURIComponent(entryUrl)
$.ajax({
url:entryUrl,
dataType:'jsonp',
}).then(
function(result){ $(selcter).text(result || 0); },
function(){ $(selcter).text('0'); }
);
}
//Facebookのシェア数を取得
function getFacebookCount(url, selector) {
$.ajax({
url:'https://graph.facebook.com/',
dataType:'jsonp',
data:{
id:url
}
}).done(function(res){
if ( res.share && res.share.share_count ) {
$( selector ).text( res.share.share_count );
} else {
$( selector ).text( 0 );
}
}).fail(function(){
$(selector).text('0');
});
}
$(function(){
getHatenaBookmarkCount('{Permalink}', '.hatena-bookmark-count');
getFacebookCount('{Permalink}', '.facebook-count');
});
</script>デザインCSS
「ダッシュボード」→「デザイン」→「カスタマイズ(レンチマーク)」→「デザインCSS」にコピペ。
/* トップページカード型 */
@media (min-width: 768px){
.page-index .archive-entries {
display: -webkit-flex;
display: flex;
-webkit-flex-wrap: wrap;
flex-wrap: wrap;
-webkit-justify-content: space-between;
justify-content: space-between;
}
.page-index .archive-entry {
margin-bottom: 20px!important;
padding-bottom: 20px;
box-sizing: border-box;
width: calc(50% - 20px);
}
.page-index .entry-thumb {
float:none;
display: block;
width: 100%;
height: 200px;
background-position: center center;
background-size: cover;
border-radius: 8px;
}
.entry-thumb-link:hover {
opacity:0.7;
}
}
/* トップページカード型終了 */
/* ブルグタイトル背景・色 */
body{background:#00bfff;}
#title a,
#blog-title #blog-description {
color: #ffffff;
font-size: 2em;
}
/* ブルグタイトル背景・色終了 */
/* ブルグタイトル真ん中寄せ */
#blog-title {
padding-top: 0px;
padding-bottom: 0px;
height: initial;
text-align: center;
}
/* ブルグタイトル真ん中寄せ終了 */
/* レスポンシブシェアボタン */
.sns-header, .sns-footer {
padding: 0;
}
.sns-area {
margin: 10px auto;
padding: 0;
overflow: hidden;
table-layout: fixed;
display: table;
width: 100%;
}
.sns-area li {
list-style-type: none;
display: table-cell;
vertical-align: middle;
}
.sns-area li:last-child {
margin-right: 0
}
.sns-link {
position: relative;
display: block;
color: #fff;
text-align: center;
text-decoration: none;
outline: none;
overflow: hidden;
height: 42px;
line-height: 42px;
}
.sns-link::after {
position: absolute;
top: 50%;
left: 50%;
z-index: 2;
display: block;
content: '';
width: 0;
height: 0;
background-color: rgba(255, 255, 255, .3);
border-radius: 50%;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
opacity: 0;
}
.entry-header-html a.sns-link,
.entry-footer-html a.sns-link,
a.sns-link:hover {
color: #fff;
text-decoration:none;
}
.sns-link:hover::after {
-webkit-animation: circle .75s;
animation: circle .75s;
}
@-webkit-keyframes circle {
50% {
opacity: 1;
}
100% {
width: 300px;
height: 300px;
}
}
@keyframes circle {
50% {
opacity: 1;
}
100% {
width: 300px;
height: 300px;
}
}
.sns-twitter {
color: #fff;
background: #55acee;
}
.sns-facebook {
color: #fff;
background: #3a5795;
}
.sns-bookmark {
color: #fff;
background: #00A5DE;
}
.sns-line {
color: #fff;
background: #00B900;
}
.sns-pocket {
color: #fff;
background: #EE4256;
}
.fa-twitter, .blogicon-facebook, .blogicon-bookmark, .fa-line, .blogicon-chevron-down, .fa-facebook-official {
margin-right: 5px;
}
.share-text {
padding-left: 4px;
}
@media only screen and (max-width: 767px) {
.share-text, .sns-txt {
display: none;
}
.blogicon-twitter, .blogicon-bookmark, .fa-google-plus, .blogicon-chevron-down, .fa-facebook-official {
margin-right: 0;
}
}
/* レスポンシブシェアボタン終了 */
/* 目次カスタマイズ */
.table-of-contents{
padding: 20px 10px 20px 40px;
border-radius: 5px;
background: #f0ffff;
}
/* 目次カスタマイズ終了 */
/* 大見出し */
h3 {
position: relative;
padding: 0.6em;
background: #00ffff;
border-radius: 15px;
}
h3:after {
position: absolute;
content: ”;
top: 100%;
left: 30px;
border: 15px solid transparent;
border-top: 15px solid #00ffff;
width: 0;
height: 0;
}
/* 中見出し */
h4 {
background: linear-gradient(transparent 85%, #ffe4b5 80%);
}
/* 小見出し */
h5 {
background: linear-gradient(transparent 85%, #ffe4b5 80%);
}
/* 見出しカスタマイズ終了 */
/* サイドバータイトル */
.hatena-module-title {
position: relative;
color: #00bfff;
font-size: 120%;
font-weight: bold;
margin-bottom: 15px;
padding: .25em 0 .25em 0;
font-family: 'Lucida Grande', 'segoe UI', Verdana, Arial, sans-serif;
border-bottom: 2px solid #00bfff;
}
/* サイドバータイトル終了 */
/*コピーライト*/
#copyright {
padding: 20px;
text-align: center;
background: #33DDEE;/*背景色*/
font-size: 14px;
color:#ffffff;/*文字の色*/
}
/*コピーライト終了*/最後に
どのコードがのカスタマイズか分かりやすい様に名前を入れているので、見やすいと思います。
フッタ以外は完全にコピペのみなので、実質5分もかからずに結構おしゃれなサイトになりますね。
他にも「グローバルメニュー」だったり、「おすすめ記事の紹介」などのカスタマイズがあったほうがいいのですが、自分でURLを入れたりしないといけないので今日は紹介していません。
「はてなブログのカスタマイズ集」で必要なカスタマイズを紹介しているので参考にしてみて下さい。
