私はInnocentを使っているのですが、そのまま使っても結構かっこいいですよね。
私はあまりカスタマイズに時間を掛けたくない方なので、あまりやっていませんが、それでもちょっとは付け加えたいところがあるんですよね。
また、アドセンスの広告位置を変えて収益アップを狙ったり・・・
今日は、私がやってきたカスタマイズのすべてを紹介します。
Contents
- はてなブログのカスタマイズ
- トップページをカード型にカスタマイズ
- ブログタイトルのカスタマイズ
- グローバルメニューのカスタマイズ
- ヘッダーにおすすめ記事を設置
- SNSボタンのカスタマイズ
- 読了時間を表示するカスタマイズ
- アイキャッチ画像の設定とカスタマイズ
- 記事タイトルのカスタマイズ
- 上に戻るボタンを設置
- 目次のカスタマイズ
- 見出しのカスタマイズ
- リンクを目立たせる
- サイドバーに画像付きリンクを貼る方法
- サイドバーに広告を貼る方法
- サイドバーの追従カスタマイズ
- サイドバーのカスタマイズ
- プライバシーポリシーをフッターに入れる方法です。
- 吹き出しのカスタマイズ
- 蛍光マーカーで文字を装飾する
- 表(テーブル)の設定
- はてなブログ高速化
- カスタムURLの使い方
- ページ内リンク
- 最後に
はてなブログのカスタマイズ
せっかく自分のブログを持っているので、理想のサイトにしたいですよね。
まぁやりすぎは良くないですが、ある程度はカスタマイズしないとユーザビリティが悪いと、離脱者が多くなるので是非やっておきましょう。
私はInnocentを使っているので(このブログはWordpressです)そこまで過激にカスタマイズしなくても良かったですが、テーマによっては結構カスタマイズが必要かもしれないですね。
各種設定が面倒だし、分からないという人は、こちらの「1発コピペで完了!はてなブログInnocentのカスタマイズテンプレート」を使えば2分でサイトをかっこよくできます。
その他の手作業が必要はカスタマイズは、下記を参考にしてください。
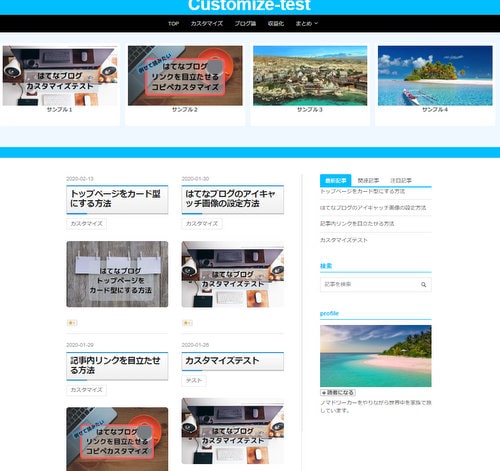
トップページをカード型にカスタマイズ
TOPページをカード型にするとちょっとwordpressっぽくなりますよね。こちらトップページをカード型にしてwordpressっぽく見せる方法をどうぞ。
はてなブログのオリジナルはすっっごくシンプルなので、カード型にした方が見やすいし、wordpressのサイトはほぼ全てこのスタイルなのでおしゃれです。
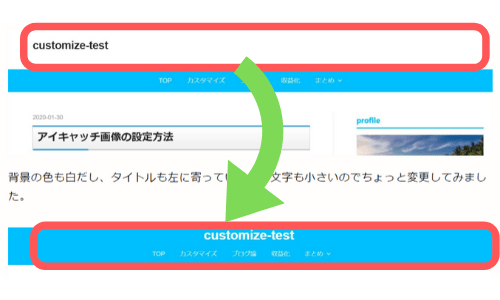
ブログタイトルのカスタマイズ
一番重要と言っても過言でないブログのタイトルです。一番初めに読者の目に留まるし、ロゴ的な意味合いもあるので、おしゃれにしたりインパクトがあるものにすると覚えてもらいやすいですね。
こちら、ブログタイトルのカスタマイズ・コピペで簡単にできる!を参考にどうぞ。
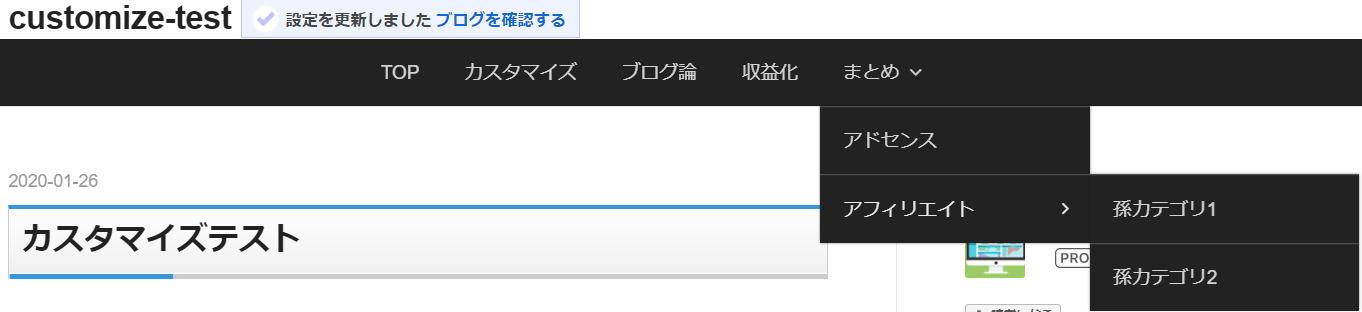
グローバルメニューのカスタマイズ
グローバルメニューはナビゲーションバーなどと呼ばれることもあります。ページ上部にメニューがあると読者も読みたい記事を探しやすいし、回遊率、滞在時間も増えるので、絶対入れておきたいですね。
こちらInnocentにグローバルメニューをコピペで設置する方法にほぼコピペで出来る方法を紹介しています。
変更する点は、リンク先やカテゴリ名を自分にものにするくらいです。
ヘッダーにおすすめ記事を設置
ヘッダーにおすすめ記事を入れるとwordpressっぽいですね。収益化ページなどのキラーページや、特に呼んでほしい記事を入れておくとクリックされやすいです。
ページ上部にあるので、画像は出来るだけ圧縮した方が読み込み速度も落ちにくくなります。
はてなブログのヘッダーにおすすめ記事を作ってwordpressの様に見せる方法
SNSボタンのカスタマイズ
はてなブログのSNSボタンは重いし目立たないので、カスタマイズする人が多いですね。こちらも簡単にコピペで出来るので、是非設置しておきましょう。
次はカウント付きのボタンです。上で紹介したモノよりも重くなるので、どうしても数字を表示したい人はこちらをやってもいいと思います。
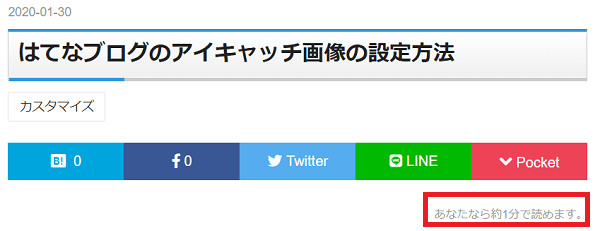
読了時間を表示するカスタマイズ
個人的に必要だと思いませんが、簡単に設置できるし軽いので入れてもいいかなと思います。一時期多く人が読了時間を表示していましたが、ここ最近はそこまで多くないですね。
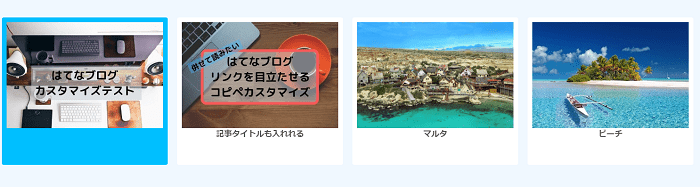
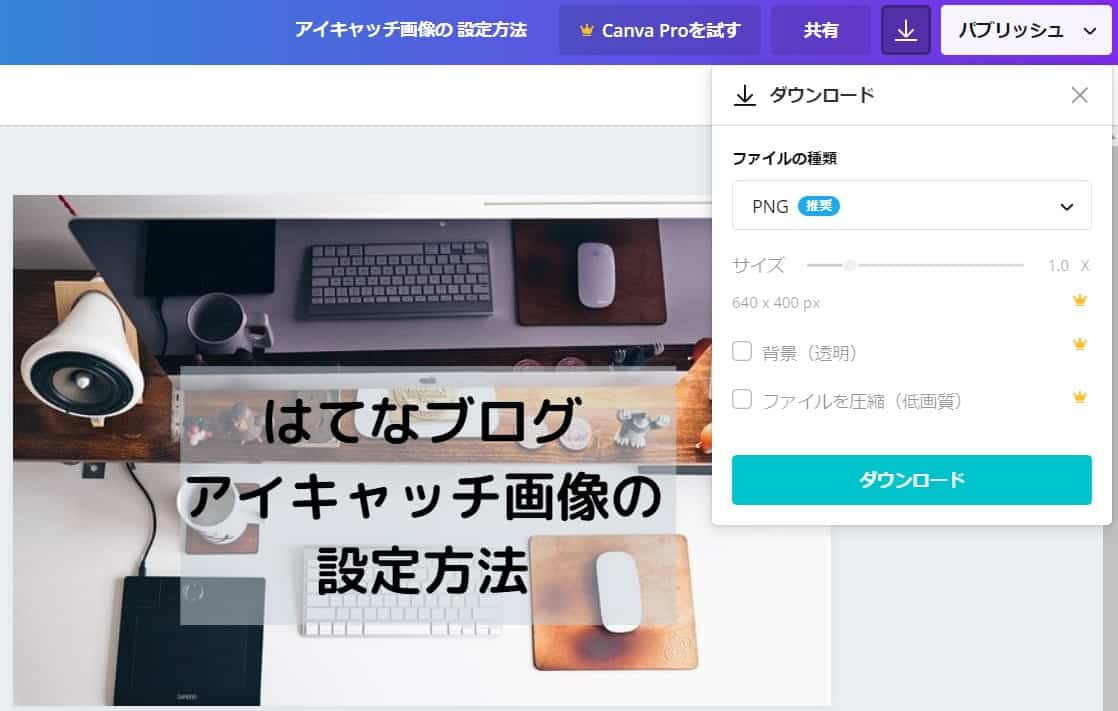
アイキャッチ画像の設定とカスタマイズ
Canvaという編集サイトを使います。私は有料プランですが、無料でも全然使えます。有料だとより多くの画像が使えたり、圧縮もできたり、画像のサイズ変更などできるようになります。
アイキャッチを設定すると、SNSで拡散されやすくなるし、トップページの記事一覧にも画像が表示されるので読者を惹きつけやすいです。
記事タイトルのカスタマイズ
記事のタイトルがださい・・・という人は、記事タイトルのカスタマイズを参考にカスタマイズしてみて下さい。テーマによってはデフォルトでも問題ないですが、テーマによってはちょっとカッコ悪い感じですよね。
上に戻るボタンを設置
これ、必須ですよね。このボタンがないと上に戻る時スクロールしないといけません。それって、面倒くさいですよね。
コピペで簡単にできるので、数分で設置できます。
はてなブログに「上に戻る」ボタンをコピペで簡単に設置する方法
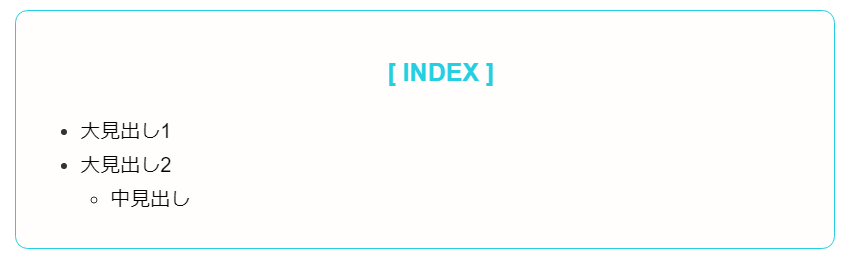
目次のカスタマイズ
はてなブログの目次は、良い言い方をしたらシンプルですよね。別の言葉で言うとダサい・・・。いくつかの種類を用意しているので、コピペでやっちゃいましょう。
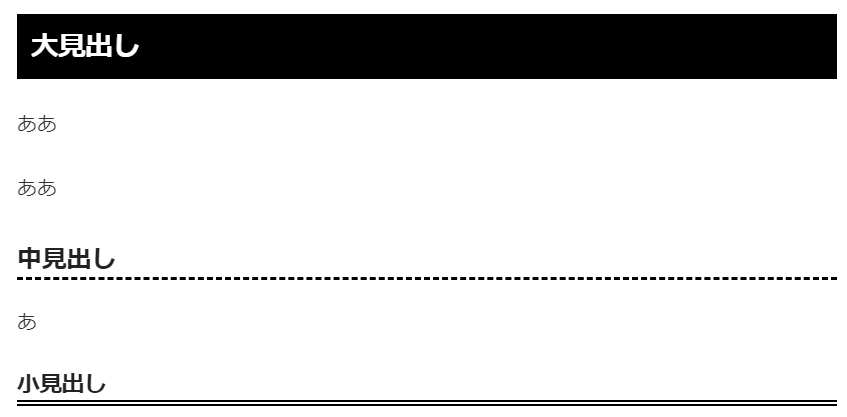
見出しのカスタマイズ
流し読みをする人もいるので、見出しをかっこよくしていたら目に留まりやすく。滞在時間も上がりますね。
色々な種類の見出しを紹介しているので、コピペしてください。
リンクを目立たせる
参考画像は「関連記事」ですが、「あわせて読みたい」など文を自由に変えることが出来ます。もちろん色も変えれます。
回遊率がアップするので是非導入しましょう。
サイドバーに画像付きリンクを貼る方法
サイドバーに画像を貼って、リンクの設定をする方法です。目立たせたい記事を載せたら、PVも上がりますね。
サイドバーに広告を貼る方法
バナー広告やアドセンス広告などをサイドバーに貼り付ける方法です。簡単にできますよ。
サイドバーの追従カスタマイズ
任意のサイドバーを追従する方法です。読者がページ下部に行くと、サイドバーって表示されないですよね?これを常に表示させる方法です。
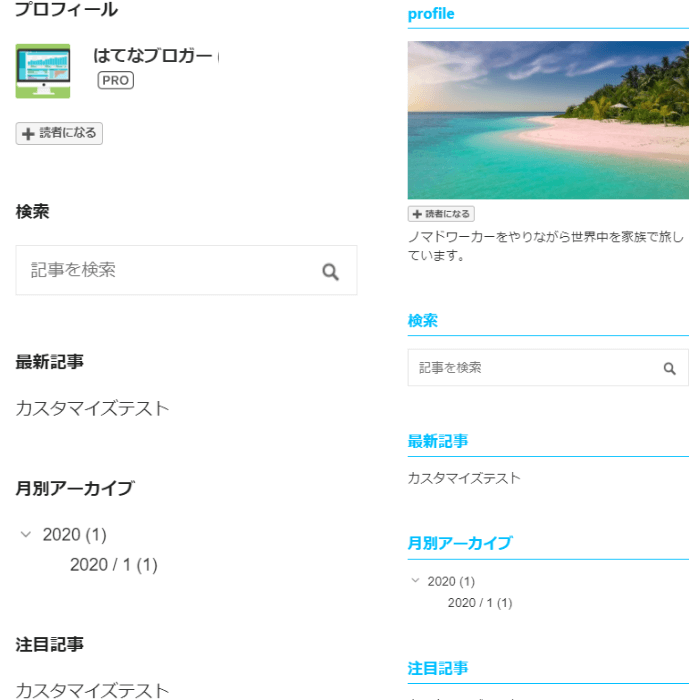
サイドバーのカスタマイズ

線を入れたり、文字色を変えたりするカスタマイズです。
プライバシーポリシーをフッターに入れる方法です。
プライバシーポリシーは必須項目なので。必ずやりましょう。
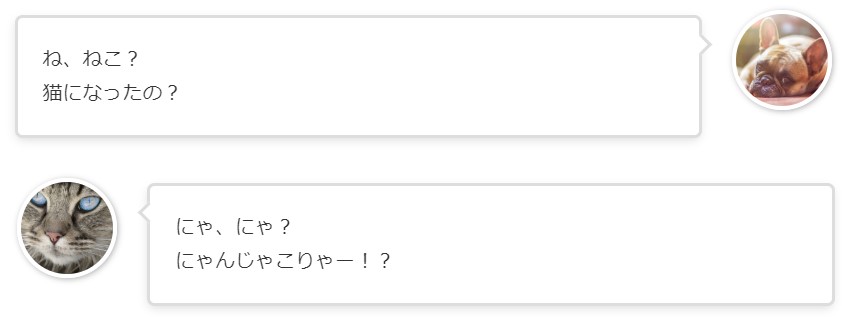
吹き出しのカスタマイズ
画像を用意したりとちょっと時間がかかるカスタマイズですが、一度設定したら簡単に吹き出しが使えるようになります。
吹き出しを使うと読みやすいし、読者もマンガっぽく読めるので滞在時間も上がると思います。
蛍光マーカーで文字を装飾する
線の大きさや色も変更できます。一度設定したら次はボタン(クリック)一つで使えるので、わざわざHTML編集で記述する必要はありません。
表(テーブル)の設定
シンプルなものから色付きまで、いろいろと紹介しています。表は意外に使う機会が多いので、是非設定しておきましょう。
はてなブログ高速化
はてなブログは遅いですが、やりようによってはそこそこ早くなります。ページが重いと読者が離脱しやすくなるので、必ず対応しておきましょう。
カスタムURLの使い方
あえて日本語表記でもいいですが、URLは英語で書けたらそれが一番いいですね。グーグル、読者、そして自分が分かりやすいURLにすればSEO的にプラスです。
ページ内リンク
ページ上部から下部へ、下部から上部へなどのページの中をクリック一つで移動するカスタマイズです。
最後に
今後も記事が増えたら追加していくので、ブックマークにでも入れて時々このページをのぞいてみて下さい。
はてなブログ収益化方法のまとめも一緒にどうぞ!
ちなみにCSSやHTMLを学びたい人は、こちらを参考にどうぞ。有名ブロガーもおすすめしている教科書です。