他のブログを見てて、「あ~、このデザインいいな~。あっ、wordpressか・・・」って思ったことないですか?
wordpressに引っ越しも面倒だし、でもこのデザイン欲しいし・・・(ちなみにwordpressに引っ越ししたらこんなことをしないといけません)
って私が思ったのは、ヘッダーにおすすめ記事を入れるものなのですが、はてなでも出来ちゃいました。
ちょっと時間はかかりますが、はてなブログのヘッダーをかっこよくカスタマイズしましょう!
基本的にはてなブログProを使っている方を対象にした記事なので、無料版での動作確認はしておりません。
この機会にProの利用を検討される人は、はてなブログPro登録からどうぞ
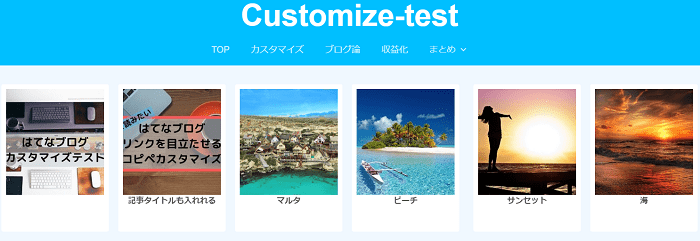
ヘッダーのおすすめ記事
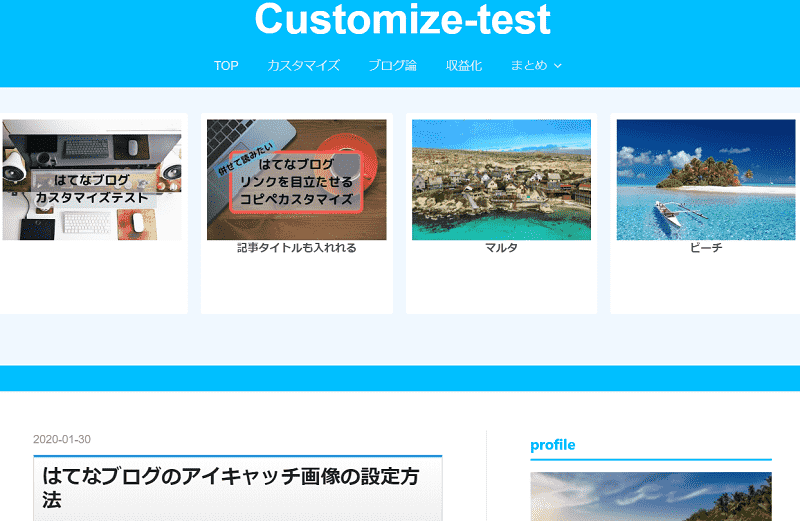
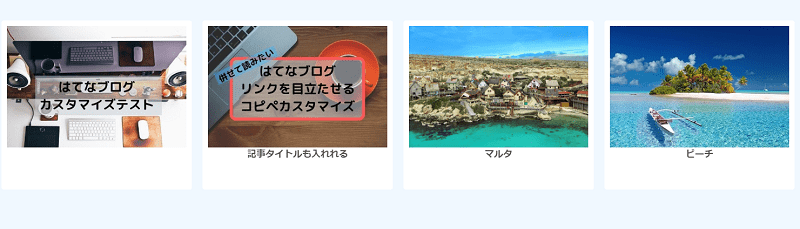
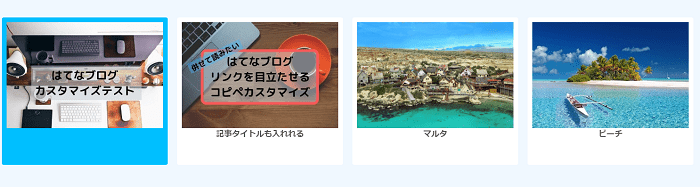
ヘッダーのおすすめ記事は、こう言ったものになります。
これ、かっこいいですよね。ずっと憧れてたんです。
今回もほぼコピペでOKなカスタマイズなので、是非やってみましょう。
おすすめ記事のCSS
貼り付ける場所は2か所あります。
まずはこちらを、「ダッシュボード」→「デザイン」→「カスタマイズ(レンチマーク)」→「デザインCSS」に貼り付けます。
<style>
/* ヘッダー下おすすめ記事 */
.toprecommend-toptitle{/*おすすめ記事のタイトル*/
background: yellow;/*お好きな色*/
text-align: center;
color: #000;/*お好きな色*/
margin-bottom:-1em;
padding-top:1em;
font-weight: bold;/*太文字*/
}
.toprecommend {/*おすすめ記事の大枠*/
background: #f0f8ff;/*お好きな色*/
width: 100%;/* コンテンツ幅と合わせる */
display: -webkit-flex;
display: flex;
box-sizing: border-box;
margin: 0em auto;
text-align:center;
padding-bottom:2em;
margin-bottom:2em;
}
.toprecommend-box {/*おすすめ記事1つの枠*/
width: 24%;
height: 250px;
padding: 8px;
margin-left: 1em;
background: #fff;/*お好きな色*/
box-sizing: border-box;
margin: 2em 0.5em;
border-radius: 3px;
}
.toprecommend-box:hover{/*触れた時*/
background: Deepskyblue;/*お好きな色*/
}
.last-box {
margin-right:1em;
}
.toprecommend-image img {
width: 100%;
height: 180px;/*画像の高さをいじるところ*/
object-fit: cover;
}
.toprecommend-boxtitle a{
display:block;
font-size:85%;
font-weight: bold;/*太文字*/
color:#555; /*お好きな色*/
line-height: 1.5!important;
}
.page-entry .toprecommend-container,
.page-entry .toprecommend-toptitle,
.page-archive-category .toprecommend-container,
.page-archive-category .toprecommend-toptitle
{
display:none;/*記事ページなどには表示しない*/
}
/* パソコン */
@media screen and (max-width: 1100px) {
.toprecommend-image img {
width: 100%;
height: 150px;/*画像の高さをいじるところ*/
object-fit: cover;
}
}
/* タブレット・スマートフォン向け */
@media screen and (max-width: 768px) {
.toprecommend {
flex-wrap: wrap;
justify-content: space-between;
padding:1em;
}
.toprecommend-box {
width: 47%;
height: 150px;
margin:0.5em auto;
}
.toprecommend-box:nth-child(2n) {
margin-right:0.5em;
}
.toprecommend-image img {
width: 100%;
height: 80px;/*画像の高さをいじるところ*/
padding:0;
object-fit: cover;
}
.toprecommend-boxtitle a{
font-size:75%;
}
}
</style>色の変更を紹介します。
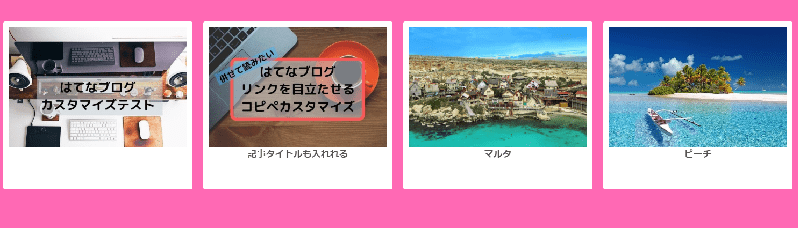
13行目のbackground: #f0f8ff;/*お好きな色*/の#の文字を変えると、おすすめ記事の背景の色が変わります。
今はうす水色ですが、分かりやすい様にピンクに変えてみました。
カラーコードは、原色大辞典で探せます。
次は、34行目のbackground: Deepskyblue;/*お好きな色*/のDeepskyblueを変えると、PCではカーソルが上にある時、スマホはタップした時の色が変わります。

色は先ほどの原色大辞典で探せます。
今の設定ではトップページのみにおすすめ記事が表示されるので、もし各記事にも表示したい場合は、57.58.59行目の
{display:none;/*記事ページなどには表示しない*/}
を削除すればOKです。
ヘッダーに入れるコード
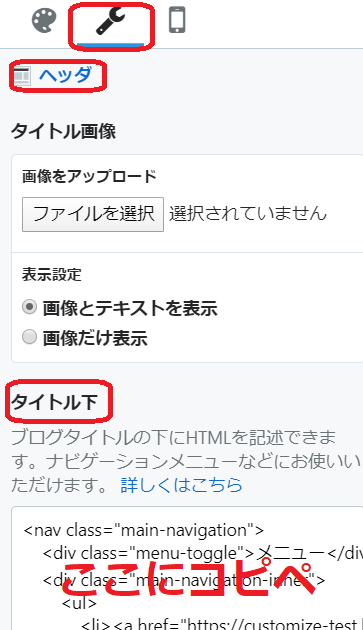
お次は、次のコードを「ダッシュボード」→「デザイン」→「カスタマイズ(レンチマーク)」→「ヘッダ」→「タイトル下」に入れます。
<div class="toprecommend-container">
<div class="toprecommend">
<div class="toprecommend-box">
<span class="toprecommend-image"><a href="記事のURL"><img src="画像URL"></a><br></span>
<span class="toprecommend-boxtitle"><a href="記事のURL">記事タイトル</a></span>
</div>
<div class="toprecommend-box">
<span class="toprecommend-image"><a href="記事のURL"><img src="画像URL"></a><br></span>
<span class="toprecommend-boxtitle"><a href="記事のURL">記事タイトル</a></span>
</div>
<div class="toprecommend-box">
<span class="toprecommend-image"><a href="記事のURL"><img src="画像URL"></a><br></span>
<span class="toprecommend-boxtitle"><a href="記事のURL">記事タイトル</a></span>
</div>
<div class="toprecommend-box last-box">
<span class="toprecommend-image"><a href="記事のURL"><img src="画像URL"></a><br></span>
<span class="toprecommend-boxtitle"><a href="記事のURL">記事タイトル</a></span>
</div>
</div>
</div>ここからが各自手直しが必要なので、説明しますね。
<span class=”toprecommend-image”><a href=”記事のURL“><img src=”画像URL“></a><br></span><span class=”toprecommend-boxtitle”><a href=”記事のURL“>記事タイトル</a></span>
変える部分は記事のURLと書かれた部分で、2か所同じURLが必要です。これは読者が画像をクリックしても、記事のタイトルをクリックしても同じページに移動するようにするためです。
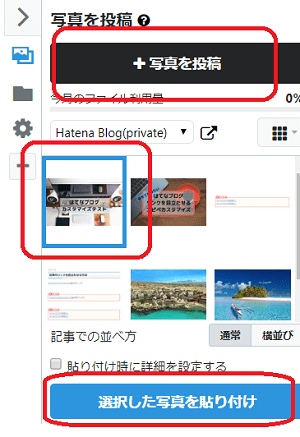
画像のURLの一番簡単な方法は、記事を書く画面で写真を投稿する、もしくはすでにある写真を選び、「選択した写真を貼り付け」をクリックします。
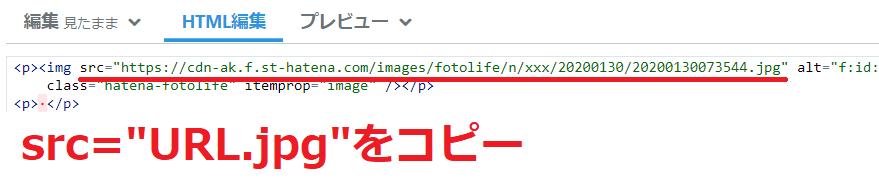
すると画面に写真が表示され、次にHTML編集をクリックすると画像URLが見れるので、https://cdn-ak.f.st-hatena.com/images/fotolife/n/xxx/20200130/20200130073544.jpg部分をコピペします。
残りも同じように作業していきます。
ちなみに、おすすめ記事を増やしたかったら増やせますが、減らすとどうしても位置がおかしくなるので、最低4つはおすすめ記事が必要です。

増やし方は分かると思いますが、念のために。
<div class=”toprecommend-box”><span class=”toprecommend-image”><a href=”記事のURL”><img src=”画像URL”></a><br></span><span class=”toprecommend-boxtitle”><a href=”記事のURL”>記事タイトル</a></span></div>
枠を増やすコードは上記したものが1つの枠になるので、上のコードをコピペすれば増やせます。
ちなみにスマホ表示を考えて、偶数個にした方がいいですね。
<コードをちょっと変えましたが参考にさせていただいたのは、Migaru-daysさんです。ありがとうございました>
最後に
これでブログの見た目がwordpressっぽくなったので、PVが増えるかもしれないですね。(そんなわけないです(笑))
まぁ、wordpressっぽいというのは抜きにしても、読んで欲しい記事をアピールできるので、PVは増えるでしょうね。
1つ注意点として、ヘッダーで画像を読み込む=ページの表示速度が落ちるので、Lazy loadの設定も一緒にやって、画像の遅延読み込みをしておきましょうね。
はてなブログでLazy loadを使う方法!コピペで簡単に使えるを参考にどうぞ。