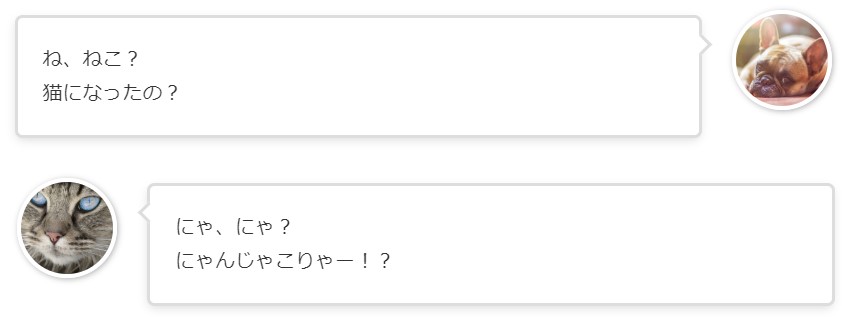
吹き出しを使った記事って憧れませんか?
私は昔、「何これ!?使ってみたい!」と結構衝撃でした(笑)
最初の設定は少し面倒ですが(と言っても慣れてる人だったら5分もかからないです)、不具合もなく(比較的)簡単に吹き出しを使えるものがあるので、紹介します。
はてなブログの吹き出しを使う方法
ちょっと長いですが、まずはこのコードをデザインCSSに貼り付けます。場所・「ダッシュボード」→「デザイン」→「カスタマイズ」→「デザインCSS」
コードが長いので、コピペする時に開けて使ってください。
[ac-box01 title=”コードを見る”]/* 吹き出しのCSS */
.entry-content .l-fuki,
.entry-content .r-fuki {
position: relative;
width: calc(100% - 82px);
box-sizing: border-box;
-webkit-box-sizing: border-box;
padding: 20px;
border-radius: 6px;
border: 2px solid #ddd;
box-shadow: 0 3px 8px -2px rgba(0,0,0,.16);
background-color: #fff;
z-index: 1;
box-sizing: border-box;
}
.entry-content .l-fuki {
margin: 20px auto 36px 0;
}
.entry-content .r-fuki {
margin: 20px 0 36px auto;
}
.entry-content .l-fuki::before,
.entry-content .r-fuki::before {
position: absolute;
content: "";
top: 16px;
width: 10px;
height: 10px;
border-right: 2px solid #ddd;
border-bottom: 2px solid #ddd;
background-color: #fff;
z-index: 2;
}
.entry-content .l-fuki::before {
right: -7px;
transform: rotate(-45deg);
-webkit-transform: rotate(-45deg);
}
.entry-content .r-fuki::before {
left: -7px;
transform: rotate(135deg);
-webkit-transform: rotate(135deg);
}
.entry-content .l-fuki::after,
.entry-content .r-fuki::after {
position: absolute;
content: "";
width: 60px;
height: 60px;
top: -6px;
border-radius: 50%;
border: 3px solid #fff;
background-size: cover;
background-position: center center;
background-repeat: no-repeat;
box-shadow: 1px 1px 5px #aaa;
box-sizing: border-box;
}
.entry-content .l-fuki::after {
right: -82px;
}
.entry-content .r-fuki::after {
left: -82px;
}
@media screen and (min-width: 478px) {
.entry-content .l-fuki::after,
.entry-content .r-fuki::after {
width: 80px;
height: 80px;
}
.entry-content .l-fuki,
.entry-content .r-fuki {
width: calc(100% - 106px);
}
.entry-content .l-fuki::after {
right: -106px;
}
.entry-content .r-fuki::after {
left: -106px;
}
}
.クラス名::after {background-image:url(画像のURL);}
.クラス名::after {background-image:url(画像のURL);}注)レスポンシブでない人は、<style>上のCSS</style>とスタイルで囲って、スマホ用のデザインCSSに貼り付けましょう。
最後の「.クラス名::after {background-image:url(画像のURL);}」で、登場人物の設定をします。
例えば .jibun::after {background-image:url(https://cdn-ak2.f.st-hatena.com/images/fotolife/n/xxx/20200203/20200203064149.jpg);}と言った感じです。
クラス名はローマ字で書き、数字も使えます。(良い例・dog1 悪い例 1dog)
この個所はいくらでも増やせるので、その都度設定してください。
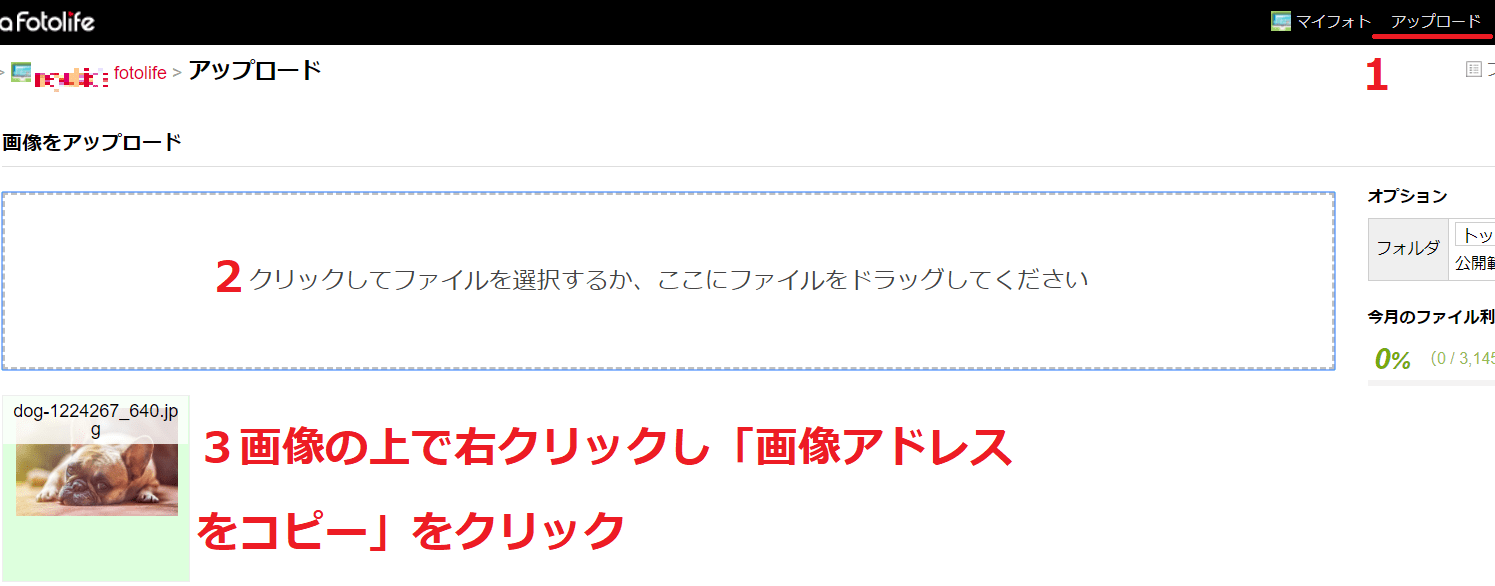
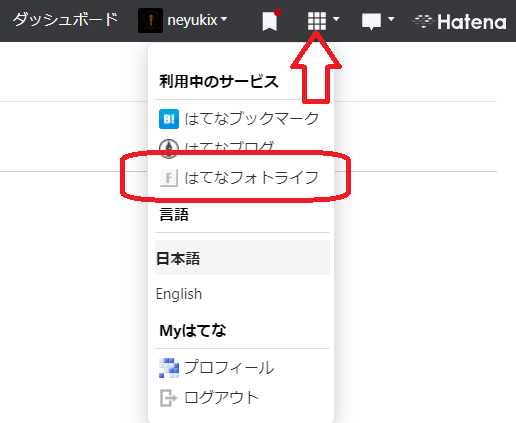
画像のURLの取得方法は、このようにします。
1 はてなフォトライフにいく。

設定は以上です。
吹き出しの使い方
吹き出しの使い方は、すっごく簡単です。
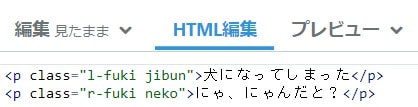
HTML編集に下記コードを入れる。(かっこ部分は説明なので入れないように)
- <p class=”l-fuki クラス名”>本文</p>(画像が右表示)
- <p class=”r-fuki クラス名”>本文</p>(画像が左表示)
クラス名をデザインCSSに登録したものに替え、本文を書くだけです。
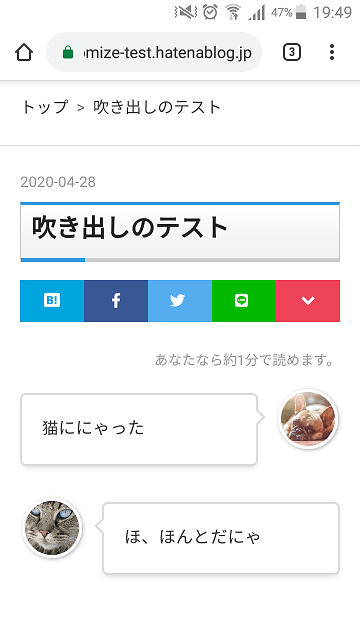
上の画像は、私が設定したHTMLです。
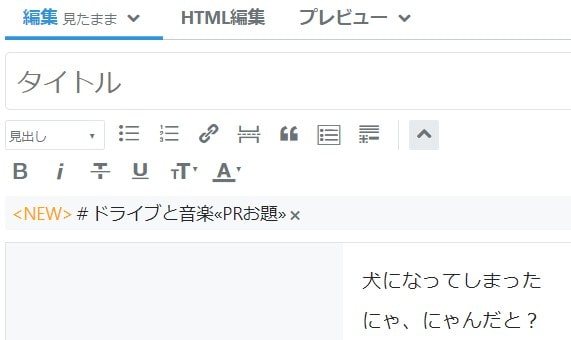
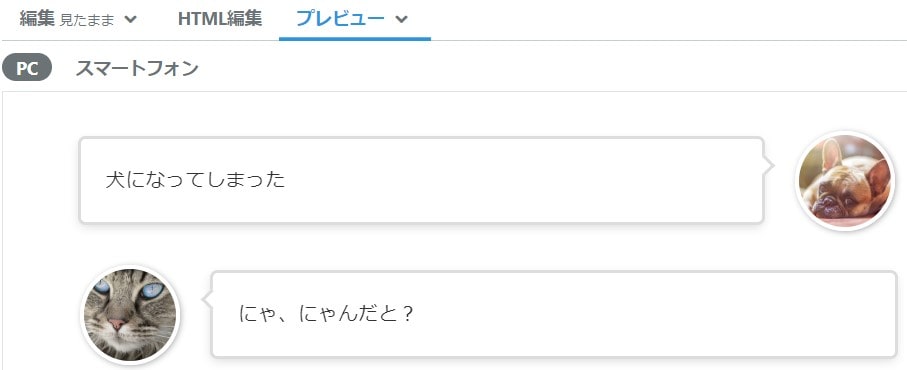
見たままモードでは、文字しか表示されないので、プレビューでチェックしましょう。
ちなみに改行するときは、Shift+Enterで改行します。
今後は、以下のコードをすぐに使えるように、メモなどに貼り付けておいた方がいいです。
<p class=”l-fuki クラス名”>本文</p>
<p class=”r-fuki クラス名”>本文</p>
<参照・Shiromagさん>
スマホで表示されない場合の対処法
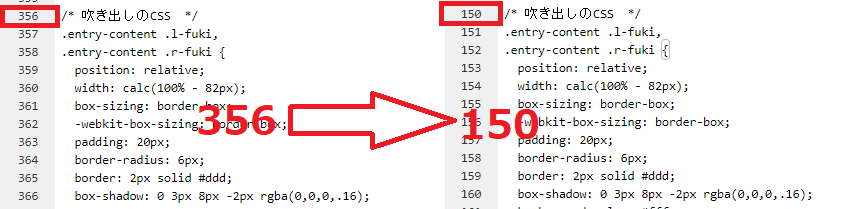
一般的にCSSの設定が上手く反映されない時は、コピペしたコードを上の方に貼り付けると機能することがほとんどです。
私は356行目にコードがありますが、例えばこれを150行目に移すとかです。
また、このCSSには<@media screen and (min-width: 478px) >というコードがあるのですが、このせいでスマホに反映されない可能性もあります。
これは他のカスタマイズCSSで画像の幅調整などをやっていたら、そのコードが優先されている可能性があります。
なので、他に@media screenを使っていたら、それより上の行にコピペしましょう。
あんまり上過ぎても、大事な読み込みより前に吹き出しの読み込みをしなくちゃいけなくなるので、表示速度が遅くなりますよ。
最後に
簡単だったでしょ?
会話形式で記事を書くと書きやすい場合があるし、読者も飽きが来にくいのでお勧めですね。