今日は、はてなブログにグローバルメニューを設置しましょう。
今回はコピペだけと言っても、自分でメニューのカテゴリ名を記入したり、URLを貼ったりするので5分では終わりませんが、初心者の人でも30分あれば終わります。
ちなみにInnocentではナビゲーションバーと言っていますが、一般的にはグローバルメニュー、グローバルナビと呼ばれることが多いです。
グローバルメニューとは?
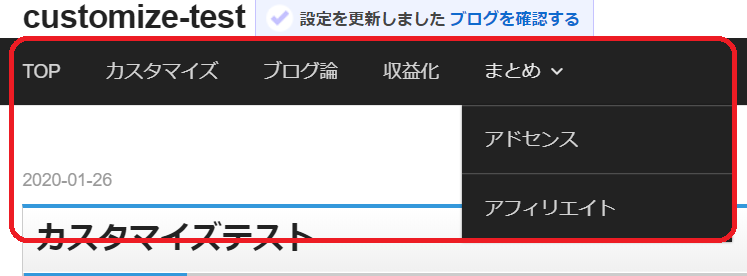
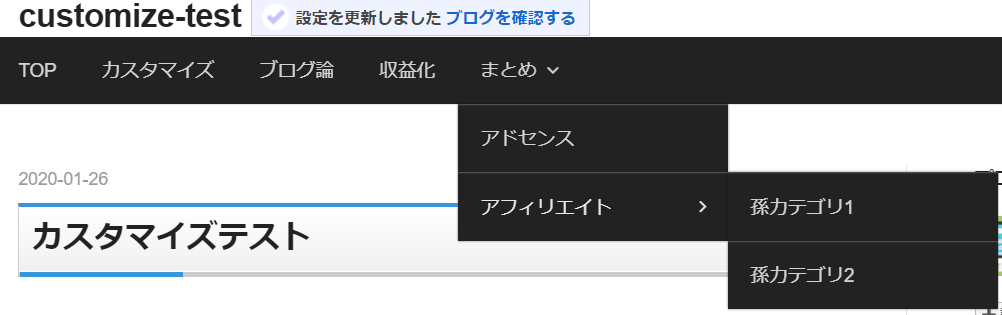
こう言ったものです。まとめの項目は、子カテゴリをつけています。
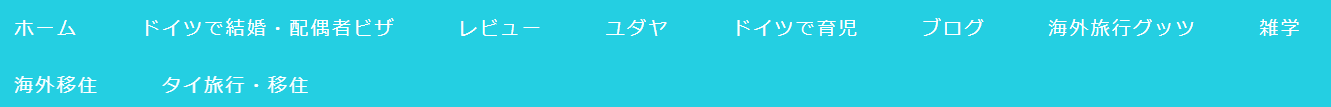
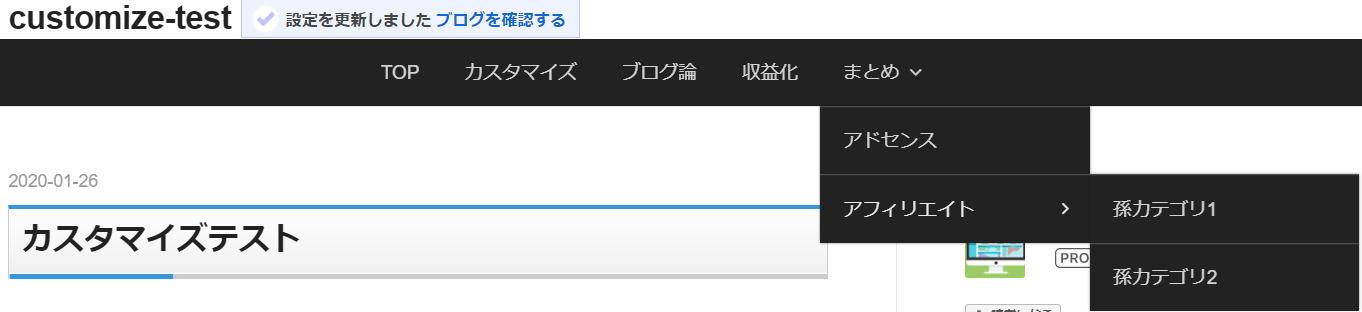
もしくは今見ているブログのグローバルメニューは、見ての通りですがこんな感じです。
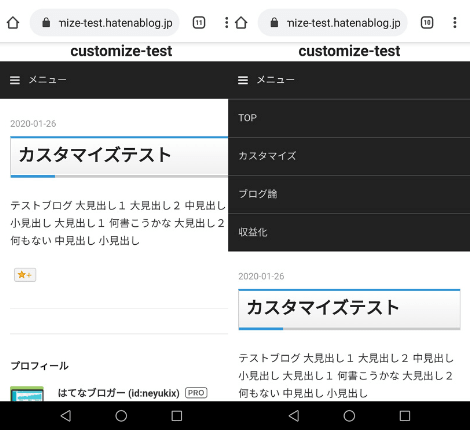
スマホはこんな感じで、メニューをタップをしたら展開するタイプです。
これがある事によって、読者が興味のあるカテゴリに移動しやすいし、どんなブログかが一目でわかるので、読者に便利な機能なんです。
ちょっと今のブログはわけがあってカテゴリが多いですが、4つくらいがベストです。多くても6つくらいでしょう。
グローバルメニューのコード
実はですね、超簡単なんですよグローバルメニューの設置って。
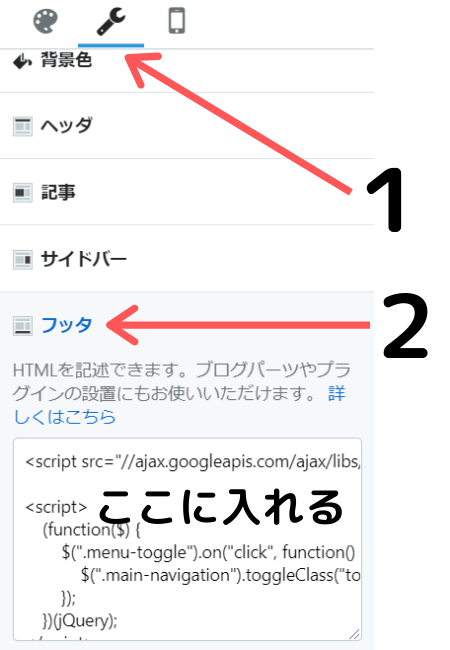
まずはフッタに以下のjQueryをコピペします。(すでにjQueryがある人は必要なしです!)
場所は、「ダッシュボード」→「デザイン」→「カスタマイズ」→「フッタ」
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script>
(function($) {
$(".menu-toggle").on("click", function() {
$(".main-navigation").toggleClass("toggled");
});
})(jQuery);
</script>
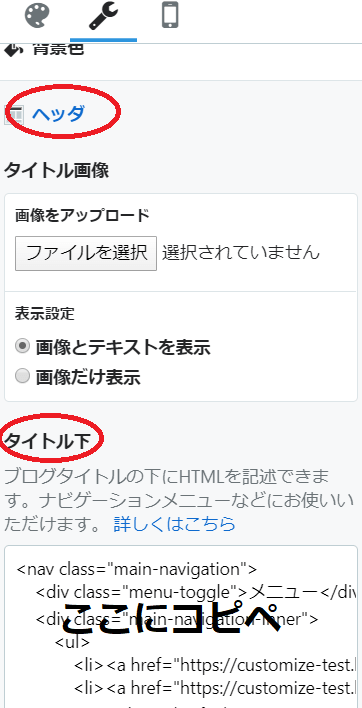
次に、下記コードをヘッダのタイトル下にコピペします。
<nav class="main-navigation">
<div class="menu-toggle">メニュー</div>
<div class="main-navigation-inner">
<ul>
<li><a href="https://example.jp/">TOP</a></li>
<li><a href="https://example.jp/">カスタマイズ</a></li>
<li><a href="https://example.jp/">ブログ論</a></li>
<li><a href="https://example.jp/">収益化</a></li>
<li>
<a href="https://example.jp" class="has-child">まとめ</a>
<ul>
<li><a href="https://example.jp">アドセンス</a></li>
<li><a href="https://example.jp">アフィリエイト</a>
</ul>
</li>
</ul>
</div>
</nav>href=以降のURLは、自分がそれぞれ表示したいURLに変えて下さい。また、TOPやカスタマイズなどの単語もそれぞれ変更して使って下さい。
子カテゴリを入れる場合は各URLの後に、 class=”has-child” を足してください。
子カテゴリ無し <a href=”https://example.jp/”>まとめ</a>
子カテゴリ有り <a href=”https://example.jp” class=”has-child”>まとめ</a>
classの前にはあえてスペースがあるので消さないように!
カテゴリを増やしたい場合は、
<a href=”https://example.jp/”>カテゴリ名</a>
を追加すればOKです。
孫カテゴリなんかも入れれますが、あまり階層を増やすのはお勧めしません。シンプル イズ ベストです。
一応紹介します。こんな感じになります。(孫カテゴリを入れる人は、上記のコードは使わないでこの下のコードのみを使ってください)
<nav class="main-navigation">
<div class="menu-toggle">メニュー</div>
<div class="main-navigation-inner">
<ul>
<li><a href="https://example.jp/">TOP</a></li>
<li><a href="https://example.jp/">カスタマイズ</a></li>
<li><a href="https://example.jp/">ブログ論</a></li>
<li><a href="https://example.jp/">収益化</a></li>
<li>
<a href="https://example.jp" class="has-child">まとめ</a>
<ul>
<li><a href="https://example.jp">アドセンス</a></li>
<li><a href="https://example.jp" class="has-child">アフィリエイト</a>
<ul>
<li><a href="https://example.jp">孫カテゴリ1</a></li>
<li><a href="https://example.jp">孫カテゴリ2</a></li>
</ul>
</ul>
</li>
</ul>
</div>
</nav>
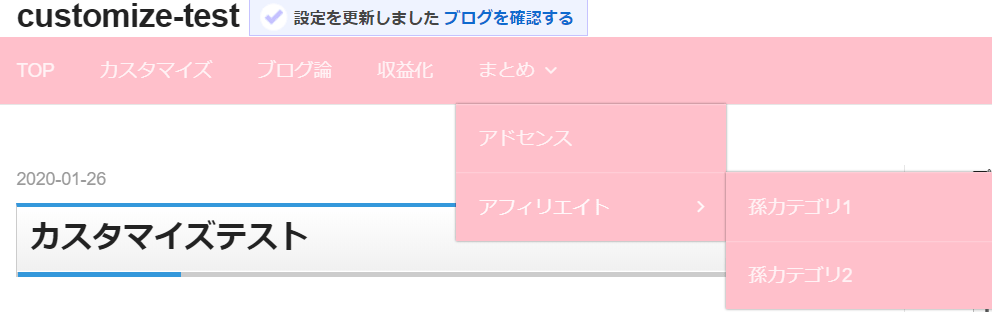
色の変更
ちょっと見にくいですね(笑)まぁ、このように好きな色に変更できます。
デザインCSSに以下のコードをコピペして、background-colorの#の部分を変えると色が変わります。
.main-navigation,
.main-navigation ul ul {
background-color: #ffc0cb;
}
カラーコードは、原色大辞典からどうぞ。
中央に寄せる方法
カスタマイズ前は左端に合ったメニューが、真ん中よりになります。こっちの方がすっきりして見やすいですね。
これもデザインCSSにコピペしてください。
@media screen and (min-width: 1024px) {
.main-navigation {
text-align: center;
}
}右に寄せたい場合は、centerをrightに変えればOKです。
最後に
グローバルメニューの設置は、ユーザビリティも向上し、回遊率の向上などいろいろな効果があり、結局は収益化にも繋がるので必須ですね。
いつも言っていますが、カスタマイズはほどほどにして記事を書きましょうね。
<参照はMoonnoteさんでした。ありがとうございました>