ここ最近はてなブログのカスタマイズにはまっているのですが、知識がないと難しいですよね。
と言うことで、色々なサイトを見て勉強しながらやっているのですが、すごく簡単に「上に戻る」ボタンが設置できたのでご紹介します。
5分もあれば設置できるので皆さんもやってみて下さい。
注)この方法を紹介していたブログがもう無いので、参考にしたサイトの紹介ができません
上に戻るボタンとは?
上のスクショのような矢印で、記事の下の方に行ったときにこの矢印をクリックすると、記事の先頭まで戻るボタンです。
スマホだとこんな感じです。
ちなみに今回のコードが上手く機能しない人は、CSSのコードを上の方にペーストしてみて下さい。
例えば私の場合は、CSSのコードを300行目に書いたら矢印が左下にあり一番下まで行かないと矢印が見えなかったのですが、50行目に書いたら上の写真の様にちゃんと追随して右下に表示されました。
上に戻るボタンの設置コード
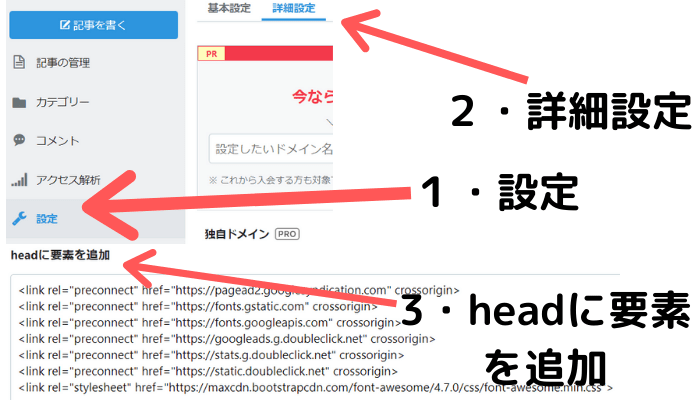
まずは以下のコードを「ダッシュボード」→「設定」→「詳細設定」→「headに要素を追加」に入れます。
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css">
<script src="http://code.jquery.com/jquery-1.7.1.min.js"></script>
次に、「ダッシュボード」→「デザイン」→「カスタマイズ」→「フッタ」に下記コードを入れます。
<div id="page-top">
<a id="move-page-top"><i class="fa fa-chevron-circle-up fa-5x"></i></a>
</div>
<script>
$(window).scroll(function(){
var now = $(window).scrollTop();
if(now > 500){
$("#page-top").fadeIn("slow");
}else{
$("#page-top").fadeOut("slow");
}
});
$("#move-page-top").click(function(){
$("html,body").animate({scrollTop:0},"slow");
});
</script>
上に戻るボタンのCSS
最後にフッタの下にあるデザインCSSに、下記のコードを入れます。先ほども言ったように、一番下にコードを入れると他のCSSと競合してうまく作動しない可能性があるので、一番下に入れて上手くいかない場合は、上の方の行に入れてみて下さい。
/*上に戻る*/
#page-top {
display:none;
position:fixed;
right:10px;
bottom:20px;
margin: 0;
padding: 0;
text-align:center;
}
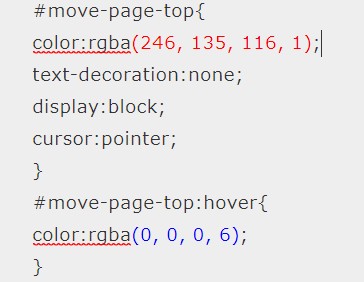
#move-page-top{
color:rgba(246, 135, 116, 1);
text-decoration:none;
display:block;
cursor:pointer;
}
#move-page-top:hover{
color:rgba(0, 0, 0, 6);
}
@media only screen and (min-width: 400px){
#page-top{
right:50%;
margin-right: -450px;
}
}
上に戻るボタンの色を変える方法
ボタンの色を変える方法は、上で紹介したCSSのコードの12行目と18行目のrgbaの後ろのカッコの数字を変えます。ちなみに今の設定はピンクと黒です。
- 12行目の赤のコードは、ボタンが常に見えている時の色
- 18行目の青のコードは、カーソルがボタンの上にある時の色になります。
色はこちらのサイトで調べることができます。
最後に
この「上に戻るボタン」があると読者の利便性が上がるので、是非設置してみて下さい。
その他のカスタマイズは、「カスタマイズ」をどうぞ。