ブログの高速化をすると検索上位になりやすいし、読者の離脱率が下がります。
クリックしてからずっと読み込んでいるページなんて、閉じますよね。私は2秒くらいで少なくとも文字が表示されないと、他のページに行きますね。
高速化は収益化を考えても大事なので、是非やっていきましょう。
Contents
はてなブログ高速化の方法
まずはですが、はてなブログは遅いですよね。はい。遅いですね。
これは、はてなブログを使っている宿命とでも言いましょうか、運営会社が手を打ってくれることを待つしかないですね。
とは言っても待っているだけじゃ何も変わらないので、ブログの高速化をやっていきます。
- 画像を軽くする
- 使っていないCSSを削除
- はてなブログの設定を変える
私は上の3つがメインで、他にもこのようなことをしました。
- はてなスターなどのアイコンを削除
- 関連記事を非表示
- Jqueryが複数あったので、1つにまとめる
- トップページの表示形式→一覧
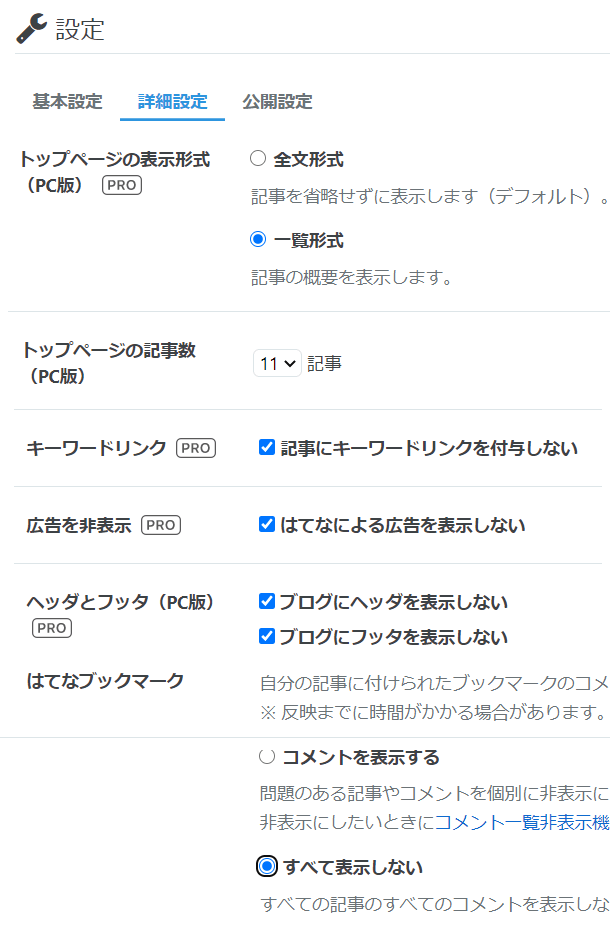
- キーワードリンクを付与しない、広告を非表示、ヘッダとフッタを表示しない、の全てにチェックを入れる
- ブログカードの使用をやめる
- TOPページの記事数を減らす
- Lasy loadの導入(Lazy loadとは、オフスクリーン画像の遅延読み込みをするものです。)→詳細は「はてなブログでLazy Loadを使う方法!コピペで簡単に使える!」をどうぞ。
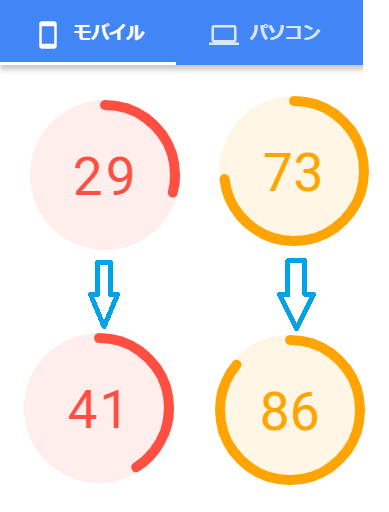
結論から言いますと、劇的に改善したわけじゃないですが、最悪からは脱したので一安心です。記事にもよりますが、速度のスコアは28~40の間でしたが、今は50以上になっています。
注)他のブログでは基本的にトップページの速度を紹介していることが多いようですが、私は各記事のスピードで話を進めていきます。私のトップページのスコアは60~70です。
これが改善前後のPagespeed Insightsのスコアです。モバイル41・パソコン86です。
計測したサイトは、記事が15記事くらいでカスタマイズも少ししかしていないのでこの速度が出ましたが、カスタマイズを沢山している人は重くなります。
個人的には、CSSをめっちゃいじって軽量化したりというのはお勧めしてないので、私は知識が無くても誰でもできる方法だけで、高速化をしています。
自分のブログの速度を調べる
まずは、自分のブログの速度を調べましょう。
これらのサービスは、ブログの表示速度も教えてくれますが、もっとも重要な事は、問題の改善点を教えてくれるので、指摘があった個所を改善するために使いましょう。
Pagespeed Insights
おそらくブロガーの全てが使っていると思いますが、Pagespeed Insights調べます。これはグーグルが提供しているサービスで、ブログの表示速度や改善点を教えてくれるサービスです。
使い方はいたって簡単で、速度を調べたいページのURLをコピペして、分析ボタンを押すだけです。
まずは自分のトップページ、他の全てのページの解析をしましょう。
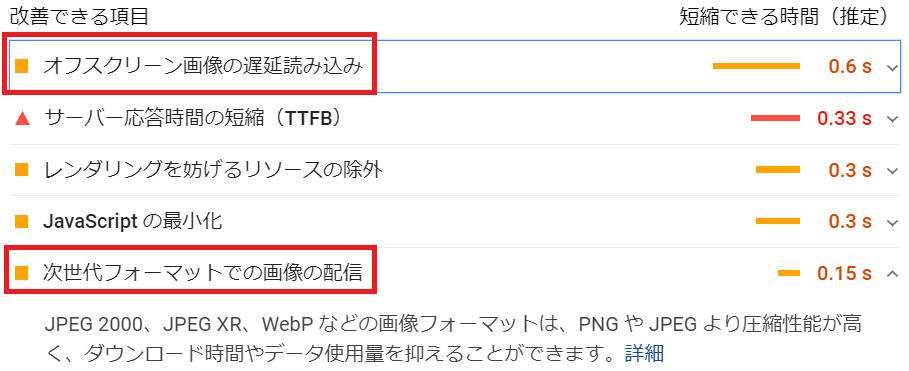
スクロールダウンしていくと、問題点や改善点を教えてくれるので、チェックしていきます。
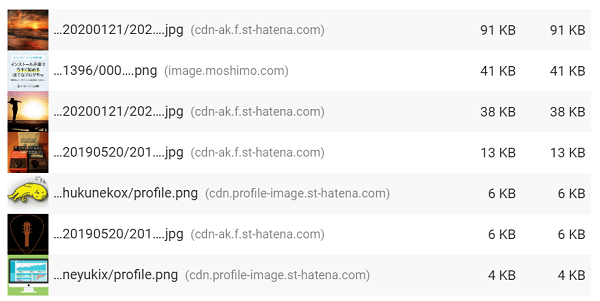
一番最初の項目の<オフスクリーン画像の遅延読み込み>というところをクリックすると、画像と画像のバイト数を表示しているので、ここでブログで使っている画像の大きさをチェックしました。
以前は画像を圧縮せずに写真をアップしていたので300KBなど普通にありましたが、最近は画像一枚当たり50KB前後になるようにしています。
Testmysite
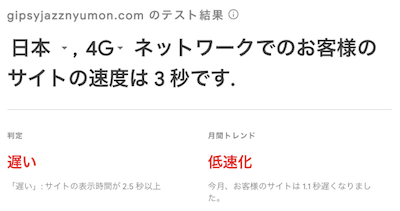
これはモバイルサイトの速度を測るGoogleのサイトです。
はい。遅いらしいです。
3秒なら悪くないかなって思ったんですが、グーグル曰くアウトみたいですね・・・。ちなみにうっすら書いてあるんですが、「今月、お客様のサイトは1,1秒遅くなりました」と。
ってゆーことは、先月まで1.9秒で表示されてたんでしょうか?ぼちぼち早いですね。
ただ、なぜ表示速度がこんなに遅くなったかについては、分かりません。記事数が増えたからでしょうか?何も変えてないんですけどね。
テストマイサイトも改善点を教えてくれるので、ぜひ使ってみましょう。
画像を軽くする方法
以前は「マックのスクリーンショットはPNGなので重い!」と思っていたのですが、結構圧縮も出来るし、写真のサイズを小さくしたらそこまで問題ないと思います。
画像によっては、PNGからJPEGに変えていますが、特別に重いわけじゃなければPNGを使っても問題ないと思っています。
ただ、最近ではJPEG2000などの次世代規格に代えるようにPagespeed Insightsでも通知が出てますが、アップロードできなかったり、表示されなかったりするようなので、見送ってます。
「はてなブログ・画像を圧縮して読み込み速度を上げる方法」で詳しくリサイズや圧縮の事を解説しているので、ご一緒にどうぞ。
1・画像のサイズを小さくする
やっているサイトにもよりますが、私は600pxx400pxくらいでアップロードすることが多いです。
マックだったら、画像を開いて上にあるツールボタンから、画像のサイズ変更できます。Windowsはペイントで出来ます。
私は有料のPhtoshop系のソフトや有料版Canvaを使っていますが、なぜペイントがいいかと言うと、一番軽くて画質が良く、簡単だからです。
 |
|
 |
|
 |
|
2・PNGをJPEGに
PNGが重すぎる場合は、png2jpg.comというオンラインでPNG画像をJPGに変換するものも使いました。
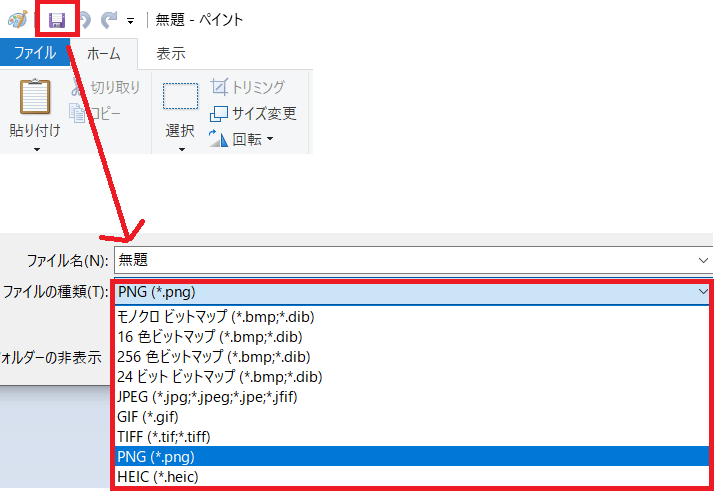
もしくはアプリのペイントで保存する時に、JPGを選択したら大丈夫です。
3・画像を圧縮
compressjpegという無料のサイトを使って圧縮しています。これはJPG・PNG・PDFを圧縮できます。
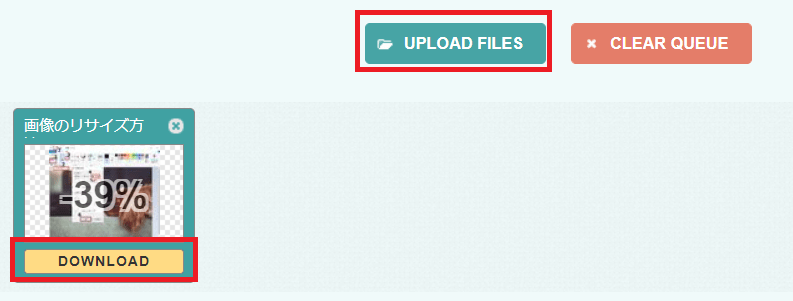
使い方は簡単で、<アップロードをクリック>して、写真をアップし、圧縮が終わったら<ダウンロードをクリック>するだけです。
もし圧縮率が物足りないなら、サムネイルにカーソルを合わせると<設定>と出てくるので、それをクリックして自分でクオリティーを変更します。
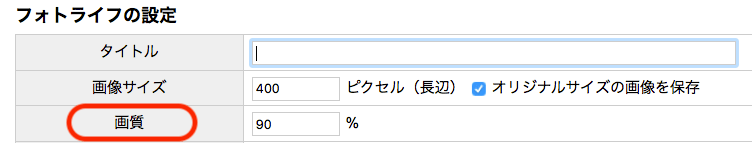
4・はてなフォトライフの設定画質を変える
画像のアップロードはフォトライフを使った方がより軽くなるので、フォトライフからアップロードしています。
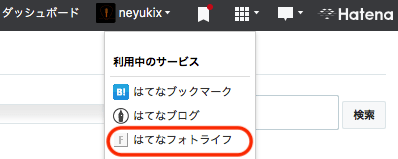
まずは画質設定を変えます。管理画面からフォトライフをクリック
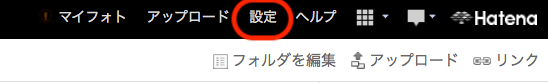
右上にある設定をクリック
画質を設定する。私は色々試した上で90%にしました。画質悪すぎるとみにくいですしね。
これでJpegcompressとはてなの二重で画質を落としているので、かなり小さくなりますが、画質がかなり落ちるので%はいろいろ試しながら決めて下さい。
5・すべての記事の画像を変える
ここからが結構きつい所なんですが、全ての記事1ページ1ページ、全ての画像を差し替えていきます・・・。
きついですよね、コレ・・・。ただ、終わった後の達成感も大きいですね。
はてなブログの設定を変える
はてブやはてなスターはあったら励みになるし、これがあるからはてなブログを使う意義があるってものなのですが、私の様にはてな住民からのクリックが少ない人は、消していいと思います。
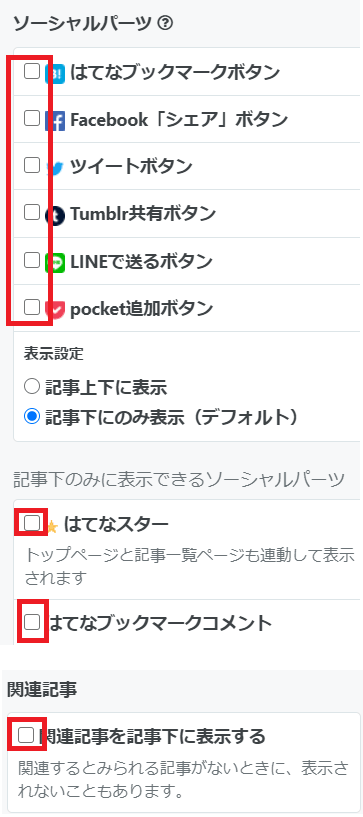
私は下の様に、「全てのボタン」と、「はてなスター」、「関連記事」を非表示にしました。
これでだいぶ軽くなりますが、やっぱりSNSからの流入も欠かせないので、CSSをカスタマイズしてSNSを表示してもOKです。というかした方がいいです。
はてなブログのSNSボタンをおしゃれにカスタマイズする方法で、コピペで出来るカスタマイズを紹介しているので、こちらもどうぞ。
はてなのいらないサービスを非表示にする
次は、キーワードリンクなどの不必要な表示をしないように設定します。こだわりが無ければ以下の様に設定してください。
 |
|
ちなみに、トップページの記事数は10でもいいと思うのですが、私はトップページにインフィード広告を入れていて、5記事ごとに広告が出るようにしているので、あえて11記事にしています。
トップページへのアドセンス・インフィード広告の設定は「収益アップ!トップページにインフィード広告を入れる方法」を参考にして下さい。
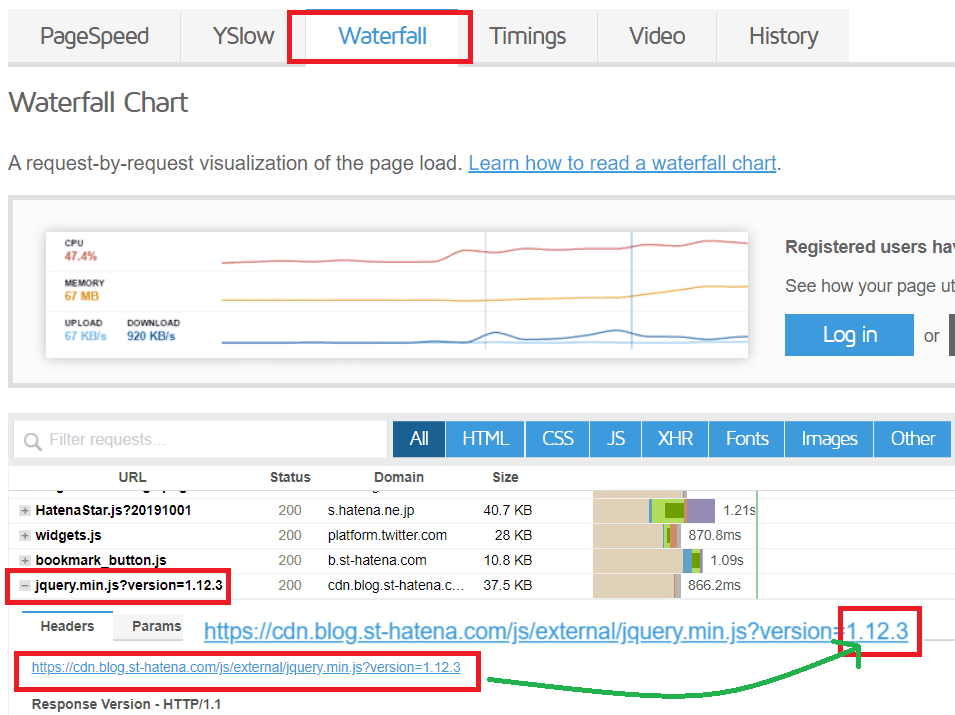
Jqueryの取得先を統一する
コピペでカスタマイズしている人は、Jqueryが複数ある場合があるので、有った場合は削除。(タイトル下、記事上、記事下、フッタ、デザインCSSをチェック)
こういったやつ↡
<script src=”//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js”></script>
バージョンが違うと正常に動作しないカスタマイズもあるので、CSSなどは必ずコピペしてから削除をしましょう。
また、はてなブログはデフォルトでが組み込まれているので、上で紹介したJqueryをはてなのモノに替えます。2020年10月に確認したバージョンは、version=1.12.3です。
<script src=”https://cdn.blog.st-hatena.com/js/external/jquery.min.js?version=1.12.3″></script>
めったにある事ではないですが、はてなブログがJqueryのバージョンを変えたら作動しなくなるので注意してください!
最新バージョンを確認するには、https://gtmetrix.com/を使います。

ブログカードを使わないようにする
内部リンクを張る時は、「ブログカード」じゃなく「タイトル」を選びましょうね。埋め込みのカード型は大きいし、クリック率も上がるかもしれませんが、重いです。
このページのリンクを見てもらったら分かりますが、私はリンクの説明文とタイトルを書いています。
例えばですが、このページで使っているリンクはこんな感じです。
ちなみに、トップページの記事数は10でもいいと思うのですが、私はトップページにインフィード広告を入れていて、5記事ごとに広告が出るようにしているので、あえて11記事にしています。
トップページへのアドセンス・インフィード広告の設定は「トップページにインフィード広告を入れる方法」を参考にして下さい。
私はブログカードよりこちらの方がクリック率は高いです。しかもめっちゃ軽いし。
こちらの「テキストリンクの使い方・これを学べば収益とPVがぐっと上がるよ」で詳しく説明しているので、参考にどうぞ。
使っていないCSSを削除する
CSSをいじる時は、必ずバックアップを取ってからやりましょう!
みなさん、デザインCSSの中身どうなっています?何が何だか分からないくらい、コピペしてカスタマイズしてないですか?
使わなくなったCSSや、ほぼ使っていないCSSも削除しましょう。
って言っても、めっちゃ見にくいですよね、このCSSのウィンドウ。はてなはわざとやってんのか?ってくらい見にくいし、Ctr+Fで検索もできないし・・・。
とりあえず、これを機に整理してみて下さい。カスタマイズしまくっている人は、ブログも重くなっているはずなので必要最小限にしましょうね。
CSS圧縮やHTML圧縮する方法もありますが、ほとんど改善されなかったので、私は使っていません。
オフスクリーン画像の遅延読み込み
以前は不具合が多くてあきらめていたのですが、今では、はてなブログでも使えるLazy Loadを入れています。
通常Webサイトは読者が訪問した時にすべてのデータを読み込むのですが、Lazy Loadを設定していると、画像がある個所に来て(正確に言うと画像がある個所の少し前)初めてデータを読み込むので、表示速度が上がるという仕組みです。
はてなブログでも使えるLazy Loadの詳細は、「はてなブログでLazy Loadを使う方法!コピペで簡単に使える!」をどうぞ。
画像の読み込みを遅らせると、ブログの表示速度がかなり早くなるので導入した方がいいです。
AMP化
AMPはGoogleも推奨している機能で、モバイルページの高速表示ができる機能です。かなりシンプルなページになるので表示が速いし、Googleにキャッシュされるのでいちいちページを読み込まずに済むので表示速度が速いんですね。
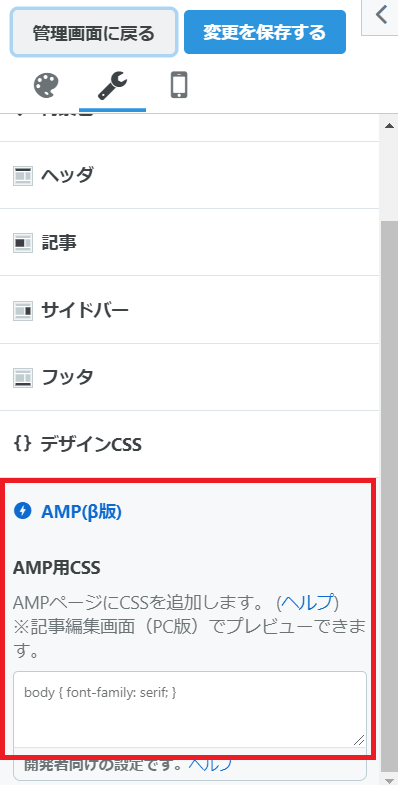
設定→詳細設定からAMPをONにできます。
はてなブログでは一応簡単にAMP化が出来ます。まだβ版ですが、試してみたら一応AMP表示はされるのですがCSSを一からいじらないといけないので、面倒くさいですね。
 |
カスタマイズにAMPという専用のCSS項目が出てくるので、ここで設定が必要です。 |
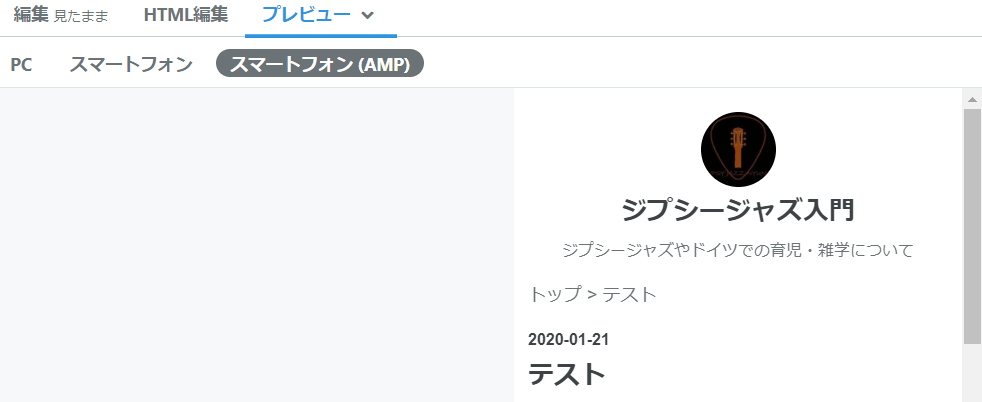
設定前はこんな感じで、かなりシンプルなページになっています。
また、Lazy loadを使っている画像が表示されなかったりと、設定の変更が面倒くさいです。不具合も多いし、ちょっと今は手を付けていない状態です。
2020年10月追記)
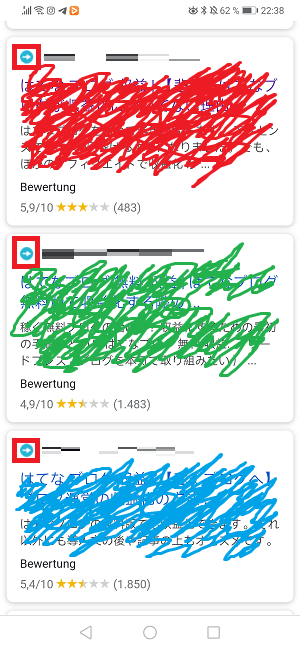
ここ最近、はてなブログでAMP設定をしている人がすっごく増えています。左上の→マークですね。
前述したようにはてなブログでAMP化はクリック一つですが、基本的に文字の羅列になり、デザインなんてものは一切ないので読みにくいんですよね。
画像のサイトを確認しましたが、読む気も失せるくらい文字が固まってあり、改行もなし、行間もなしの最悪な表示になっています。
表示速度は速いけど、これじゃあ本末転倒ですね。もうちょっと改善されたらやってみようと思います。
矛盾している事を発見
スピードにはまだまだ納得がいってないのですが、今のところは、高速化はこのくらいです。
他のサイトはどうなのかな~と気になって、有名なブロガーのサイトや、調べ物をしたときの上位サイトをチェックしているんですが、驚愕の事実を発見しました。
というのは、他のサイトめちゃくちゃ評価悪い!!ってことです。本当に。
みなさんも何か検索して、1位のサイトをチェックしてみて下さい。評価悪いものがかなり多いですよ。
ちなみに、私のブログで一番アクセスが多い記事のスピードをチェックしてみたのですが、モバイル33とパソコン80でした。このページの平均検索ランクは1.2で、一日に200~300のビューがあります。
ですので、Page speed insightsの結果が全てではないと思います。
ただ、以前もGoogleはモバイルファーストインデックを推奨!レスポンシブデザインを使おう!で紹介したように、モバイルの速度は重要なので、改善するに越したことはないですね。
まとめ
多くの場合は、画像を軽くする・リサイズするで、かなり改善されますが、画像を一枚一枚差し替えていく作業は、記事数が多いと本当に時間と根気が掛かるので、大変な作業です。
ただ、やった分だけ報われるので、ぜひ頑張ってください。
その他のカスタマイズは、「はてなブログのカスタマイズ集(すべてコピペでOK)と収益化方法などのまとめ」をどうぞ。