はてなブログを始めて収益化を頑張っていると思いますが、調子はいかかですか?
収益上がってない?
離脱率が高い?
ページの読み込み速度ってかなり重要だって知っていましたか?
初心者の方に多いのですが、画像をそのままアップしている人が多いですね。
まずはサイトの表示速度と離脱率の因果関係をご紹介します。
重いサイト=離脱率が高い
Googleは、モバイルサイトの読み込みが3秒以上かかると53%の訪問者がそのサイトを離脱する、との調査結果を発表しています。
読み込み時間と離脱者の割合はこのようになっています。
読み込み時間1秒で10人離脱したと仮定したら、
- 3秒で13.2人が離脱(32%増)
- 5秒で19人が離脱(90%増)
- 6秒で20.6人が離脱(106%増)
- 10秒で22.3人が離脱(123%増)
そう言われてみたら、皆さんもパッっと表示されないページをクリックしたら戻るボタン押してしまいますよね。
しかも5秒は待てても、10秒待つ人はいないですよね。
まずは皆さんも、自分のページの速度をチェックしてみて下さい。
- Testmysite(Googleの表示速度チェックツール)
- Pagespeed Insight
- Gtmetrix
上のサイトで検索すると落ち込む人もいるかもしれませんが、簡単にポイントを紹介します。
Pagespeed Insightのスコアはそこまで気にせずに、変更しなくちゃいけない点を見て、サイトのスピードアップに役立てましょう。
GtmetrixはAが一番いいですが、BくらいでもOKなのでそこまで気にせずに。
一番重要なのがTestmysiteで、これで平均以上の読み込み時間だったら真剣にブログの高速化をやりましょうね。
読み込み速度を上げる方法
コンサルをしていて一番多いのが、画像をそのままアップロードしている人が多すぎるということです。
「だって旅行ブログだから質が大事だし・・・」
「面倒くさいし・・・」
っていうのは、絶対にダメですよ。必ずリサイズをして、圧縮をしてアップロードします。
リサイズとはサイズ(ピクセル)を小さくして、サイズ(KB)も小さくします。
では今からその方法をご紹介しますね
サイズを小さくする方法
マックもWindowsも、標準機能でサイズの変更が簡単にできます。
マック・「写真を開く→上にあるツールをクリック→サイズを調整」で出来ます。
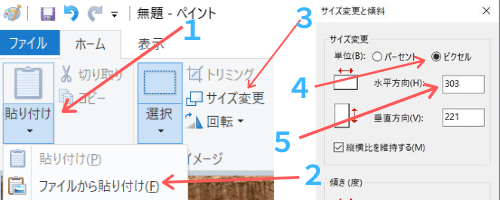
Windows・「ペイントを開く→貼り付け→ファイルの貼り付け→画像を選ぶ→サイズ変更→ピクセル→最後に好みの画像のサイズにします」
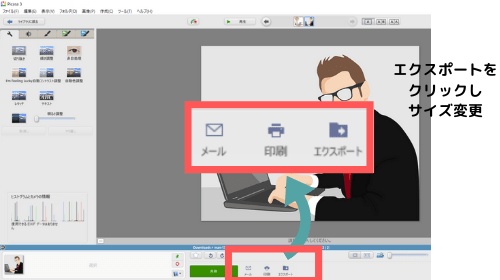
PicasaというGoogleの画像編集ソフトがあり、大したことができないですがリサイズが簡単にできるので私は主にPicasaを使っています。サービスは終了したとの事ですが、まだダウンロードできるので使えます。(ダウンロードPicasa)
Picasaは画像をドラッグして、下にあるエクスポートをクリックして画像のサイズを変更します。
Canvaも使っている人が多いですが、私は基本的にアイキャッチ画像に編集する時のみ使っています。
ちょっと前置きが長くなりましたが、どんなソフトを使ってもいいので、リサイズしてみて下さい。
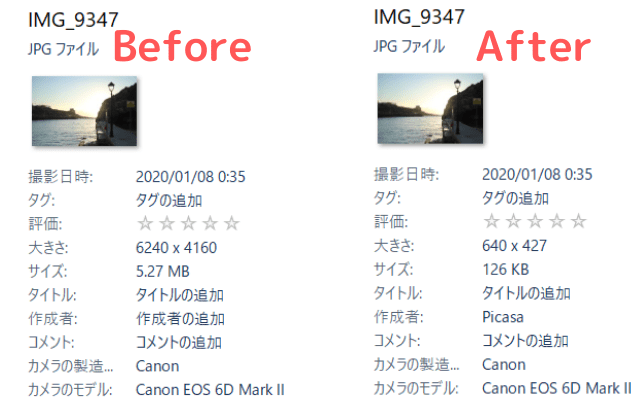
<画像はリサイズ前リサイズ後です>
ブログ初心者の方は126KBは小さいって思うかもしれませんが、これってめちゃくちゃ大きいんですよね。
なので次に、画像を圧縮します。
画像を圧縮する方法
画像の圧縮はいたって簡単で、無料ですので必ずやってください。
私が昔から使っているのは、compressjpeg.comで、最近使いだしたのはiloveimgです。
iloveimgは圧縮率が高いのですが、自分で調節できないのがちょっと不満ですが悪くない程度に圧縮してくれます。
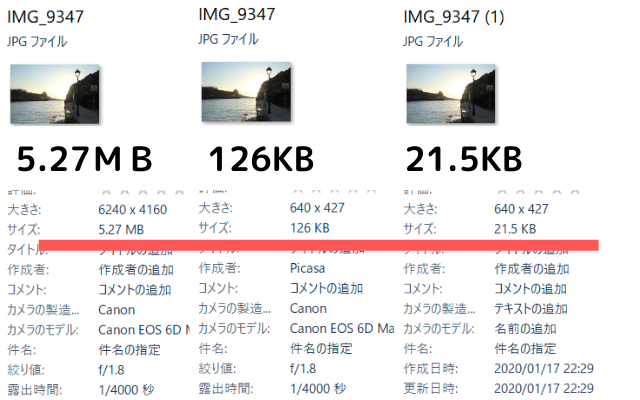
CompressjpegはアップロードするだけでOKですが、自分でも圧縮率を調整できるので、下の画像の様にやってみて下さい。
<圧縮後のサイズ>
私は記事内に入れる写真や画像は、50KB以下になるように圧縮しています。(最高で70KBまででやっています)
WordPressではLazy loadという画像遅延読み込みをするものを使っているのですが、はてなでもLazy loadができるカスタマイズがあります。
はてなブログでも使えるLazy Loadの詳細は、「はてなブログでLazy Loadを使う方法!コピペで簡単に使える!」をどうぞ。
最後に
ブログのトップページやヘッダーに画像を入れるとどうしても大きいサイズの画像が必要になって来るのでお勧めしませんが、ユーザビリティが損なわれないならデザイン優先でもいいかと思います。
ちなみに一つ情報ですが、私はアイキャッチ画像は1200X800の大きなサイズを使っています。それでもサイズは70KB以下にしています。
グーグル砲を狙うなら、このサイズですよ。
他にもこちら「今スグできるはてなブログの高速化・9つの対処法」で高速化について紹介しているので、参考にどうぞ。