wordpressって、こう言う文字を強調するアンダーラインを使っている人が多いですよね。(って私も今はWordpressも使っていますが・・・)
これかっこいいですよね。
はてなブログでも簡単にできるって知ってました?
今回もコピペでOK・1分でできるので是非やってみて下さい。
Contents
文字を蛍光ペンで装飾する方法
参考にしたのはNorthgeekさんの記事ですが、私のブログじゃ使えなかったのでちょっとカスタマイズして紹介します。
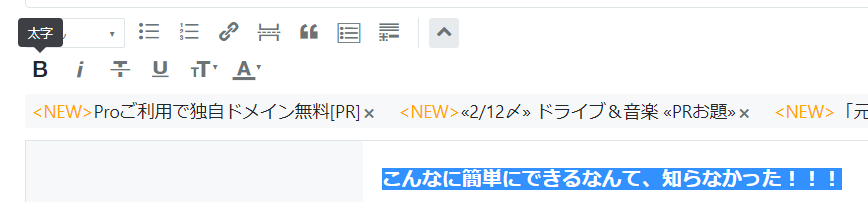
この蛍光ペンは、ctr+Bもしくは左上のB(太字)の時に反応します。なので、今後太文字で強調する場合は蛍光ペン付きになります。
コードはこれだけです。
.entry-content strong{
background: -webkit-linear-gradient(transparent 60%, #ffff00 60%)!important;
background: -o-linear-gradient(transparent 60%, #ffff00 60%)!important;
background: linear-gradient(transparent 60%, #ffff00 60%)!important;
}これを「ダッシュボード」→「デザイン」→「カスタマイズ(レンチマーク)」→「デザインCSS」に貼り付けます。
以上です!(笑)
もし反映しない場合は、上の方にコピペしてみて下さい。
例)200行目→100行目
っていうのは冗談で(というか実際にこれだけなんですが・・・)、色の変更と線の幅を好きなサイズに変更しましょう。
2,3,4行目にある#の英数字を変えたら色が変わります。
例)
- #ffff00 黄色
- #ff0000 赤
- #0000ff 青
色は原色大辞典より探せます。
また、60%とある数字を変えると、線の幅が変わります。
- 0%→太い
- 99%→細い(100%だと線が見えなくなります)
使い方は、蛍光ペンを使いたい個所を選んで、左上のBを押すか、ctr+Bで使えます。
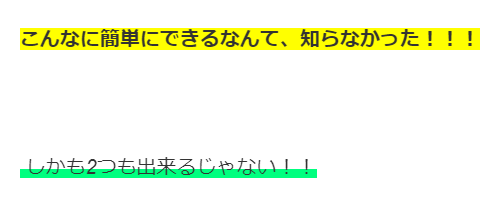
見たまま編集の画面だと変化が無いのですが、プレビューを見るとちゃんと変わっているはずです。
このまま終わったら短すぎるので、もう一つ追加してみました(笑)。
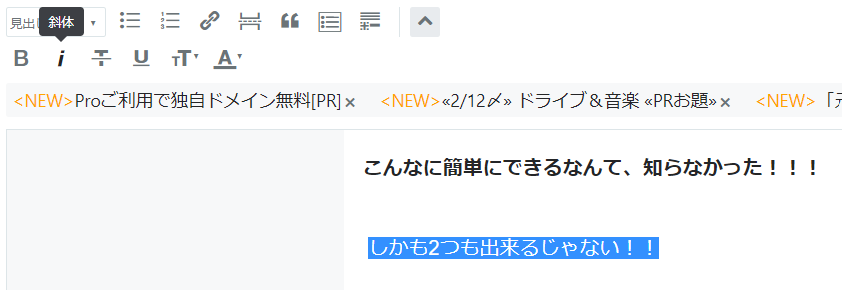
先ほどはBの時に蛍光ペンが使えるものですが、次は i(斜体)の時に違う色の蛍光ペンを用意しておけば、2種類のペンを使い分けて強調できます。
先ほどと同じように指定の文字を選んで、i を押せばそれでOKです。
プレビューで見たらこんな感じになります。
.entry-content em{
background: -webkit-linear-gradient(transparent 60%, #00ff7f 60%)!important;
background: -o-linear-gradient(transparent 60%, #00ff7f 60%)!important;
background: linear-gradient(transparent 60%, #00ff7f 60%)!important;
}ほんとに1分くらいで設定終わったでしょ?
注)基本的にはてなブログProを使っている方を対象にした記事なので、無料版での動作確認はしておりません。
この機会にProの利用を検討される人は、はてなブログPro登録からどうぞ
その他のカスタマイズ
他にもこんなカスタマイズや、高速化についても書いているので、参考にどうぞ。
その他すべてのカスタマイズはこちらをどうぞ。