今回ようやく記事数が60を超えたので、ご褒美としてブログのカスタマイズにちょっと時間を割こうといろいろやっていると、サイドバーに画像付きのリンクを貼る方法がかなり簡単だったので、ご紹介します。
はてなブログのカスタマイズを検索すると、いろいろなものが出てきますよね?
かなり昔の記事で、仕様が変わっていて分かりにくかったり、なんか面倒臭い感じだったりと。HTMLの知識があれば別ですけど、私は全然わからないので苦労しています。
今回ご紹介する方法は、簡単、早い、知識いらずで、出来ますので皆さんもやってみて下さい。
サイドバーにリンク付き画像挿入方法
上記写真のようになり、画像をクリックすると指定したリンクに飛びます。
画像付きだと、ちょっとオシャレになりますね。
やり方は2通りあって、1つははてなフォトライフを使うものと、投稿ページを使ってやる方法です。
私はいつもはてなフォトライフで圧縮するのでフォトライフを使いますが、使わない人は投稿ページからが簡単です。
それではまずは、一番簡単な投稿画面を使ったやり方から紹介します。
投稿画面を使う方法
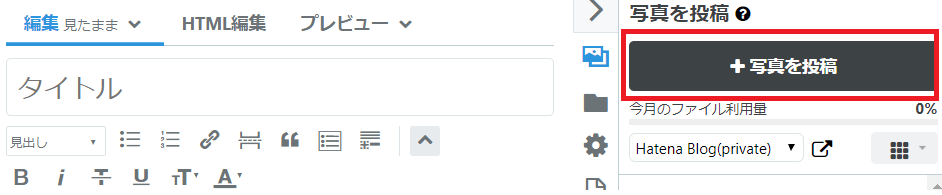
まずは通常通りダッシュボードの「記事を書く」から編集画面に行き、サイドバーに使う写真をアップします。
写真のサイズは幅300~400くらいでOKです。あまり大きいとページが重くなるので。
写真を投稿したら、
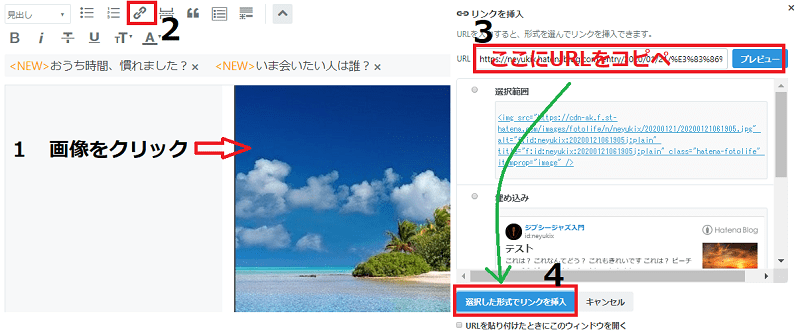
- 表示された画像をクリック
- 左上のLinkマークをクリック
- ポップアップが出てくるので、URLにリンク先のURLを入れプレビューをクリック(アフィリンクも入れれます)
- 表示されたものを選ばずに「選択した形式でリンクを挿入」をクリック
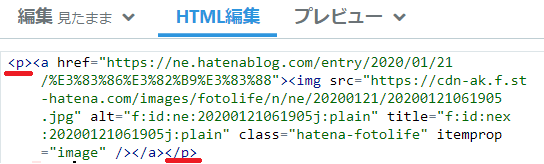
次にHTML編集をクリックし、コードを表示します。
このコードの<p></p>以外の部分をコピーします。下の赤文字部分のみコピーですね。
<p><a href=~~~~~~~~~</a></p>
このやり方の人は、次のはてなフォトライフのやり方を飛ばしてはてなブログの設定にどうぞ。(ページ下部に移動します)
はてなフォトライフ・新アップローダーでのやり方
まずは、はてなフォトライフに行きます。
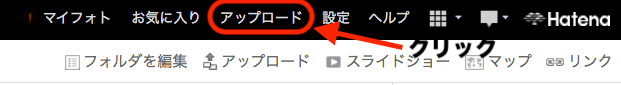
2 アップロードをクリック
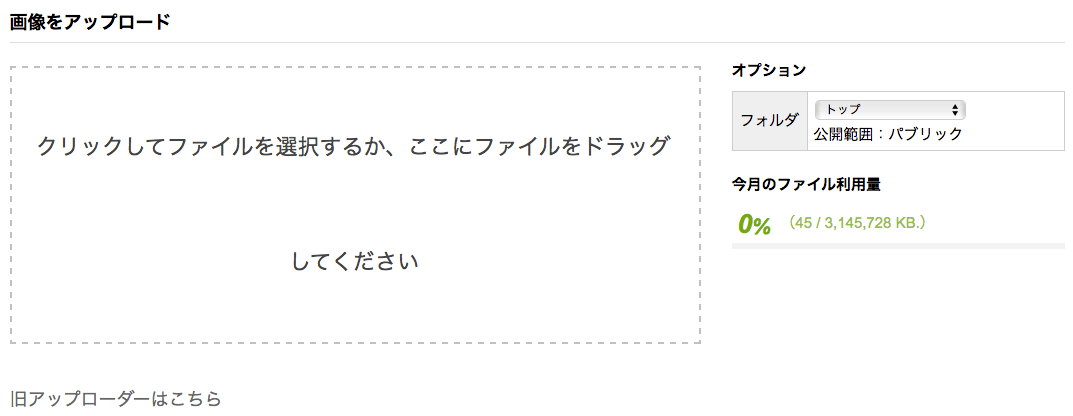
3 新しいアップローダーに画像をアップする
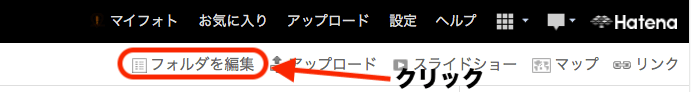
4 画像のアップが終わったら「フォルダを編集」をクリック
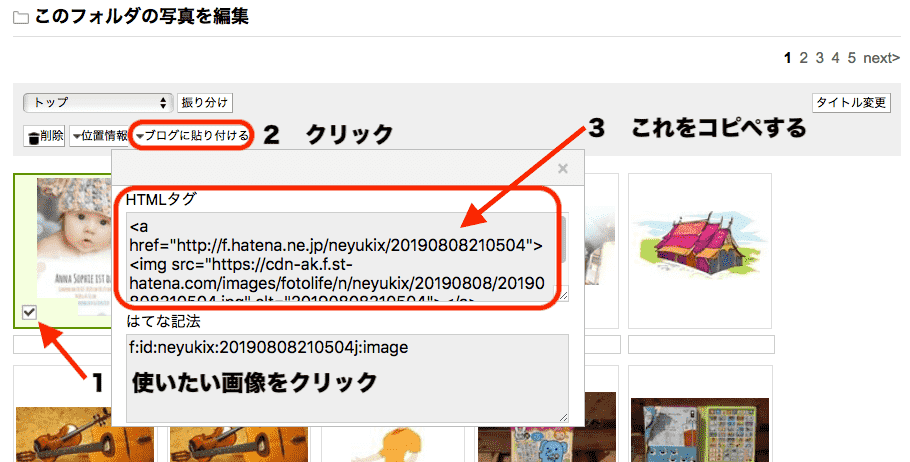
すると、昔ながらの画面に行くので、画像の左下をクリックして画像を選び、「ブログに貼り付ける」をクリック、HTMLタグをメモなどにコピペする
HTMLタグは下記の様になっているはずなので、赤文字の部分を任意のリンク先のURLに変更し、青文字の部分を画像の説明に変更します。注)青文字部分はしてもしなくてもいいですが、画像検索からの流入を考えるとした方が良いです
変更前
<a href=”http://f.hatena.ne.jp/jibunnonamae/20190708205018“><img src=”https://cdn-ak.f.st-hatena.com/images/fotolife/n/username/20190808/20190808205018.jpg” alt=”20190807205018“></a>
変更例)
<a href=”https://www.gipsyjazznyumon.com/life/entry/how-to-customise-hatenablog“><img src=”https://cdn-ak.f.st-hatena.com/images/fotolife/n/neyukix/20190808/20190808205018.jpg” alt=”はてなブログのサイドバーに画像付きリンクを貼る“></a>
これをはてなブログに設定していきます。
旧アップローダーでのやり方
ほぼ上記したものと一緒なのですが、こちらがいいって方もいるかと思うので、紹介します。
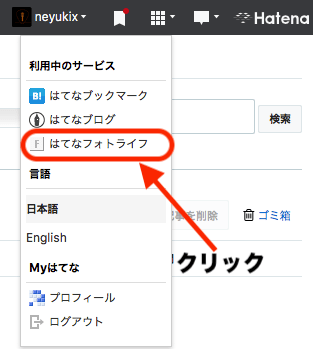
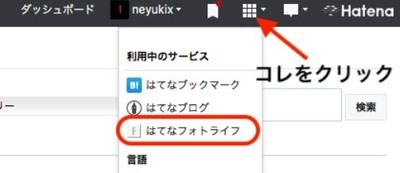
画面右上のこのマークをクリックし、はてなフォトライフをクリック。
画面右上のアップロードをクリック
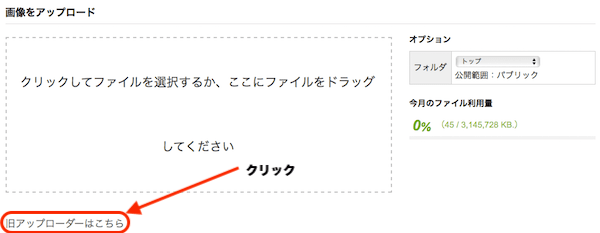
注)画像アップロードの仕様が変わっているので、「旧アップローダーはこちら」をクリックして進めて下さい。
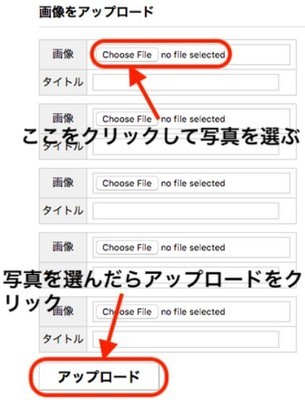
ファイルを選択して、左下にあるアップロードをクリック
アップロード後、写真を選択して、ブログに貼り付けるをクリックし、HTMLタグをメモか何かにコピー
あとは新アップローダーと同じで、リンク先のURLを変更し、alt部分を画像の説明に変更します。注)alt部分はしてもしなくてもいいですが、画像検索からの流入を考えるとした方が良いです
はてなブログの設定
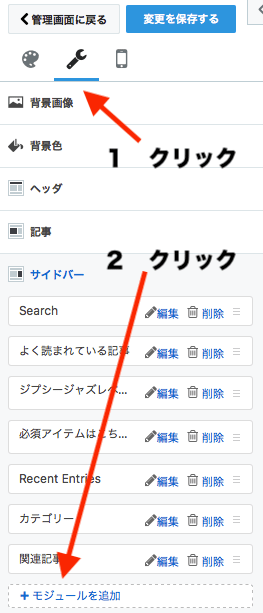
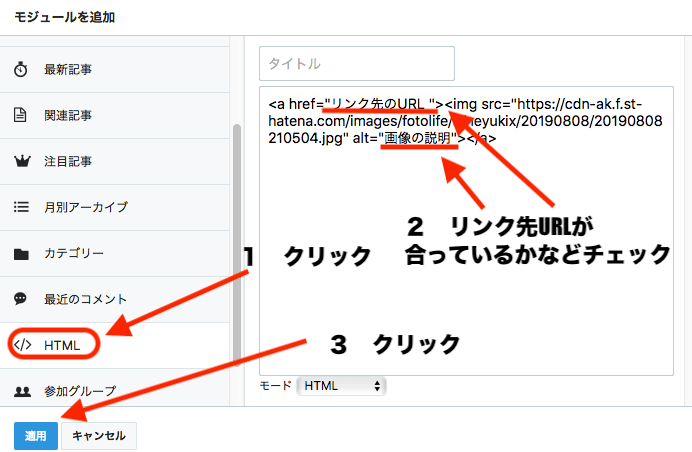
はてなの管理画面からデザイン→カスタマイズ(レンチマーク)→サイドバー→モジュールを追加 →HTMLをクリック
次にリンク先が間違いないかチェックし、タイトルを入れましょう。
最後に適用をクリックし、変更を保存するをクリックで完了です。
まとめ
いかがでしたか?簡単だったでしょ?
私は今は記事を増やすことに集中しているため、あまりカスタマイズに時間をかけないので、この方法はすごくよかったです。
その他のカスタマイズは、「はてなブログのカスタマイズ集(すべてコピペでOK)をどうぞ。