はてなブログのブログタイトル(自分のブログ名)はオリジナルだと、ちょっと味っ気ないですよね。
自分のブログに合うようにブログタイトルをカスタマイズして、他のサイトと差別化を図りましょう。
ブログタイトルのカスタマイズ
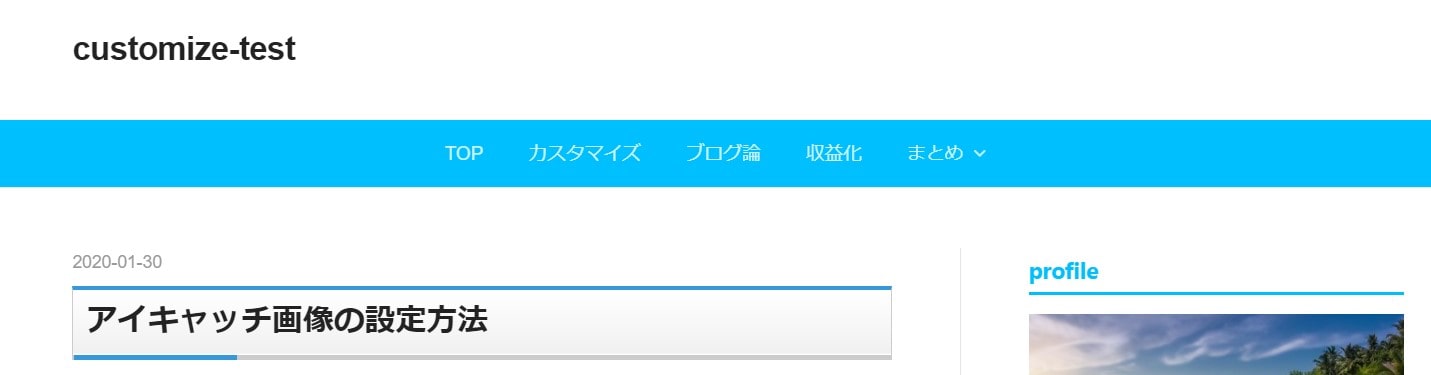
私がやっているはてなブログのブログタイトルは、customize-testと言ってカスタマイズの練習をしているブログなのですが、ブログタイトルはこんな感じです。
背景の色も白だし、タイトルも左に寄っているし、文字も小さいのでちょっと変更してみました。
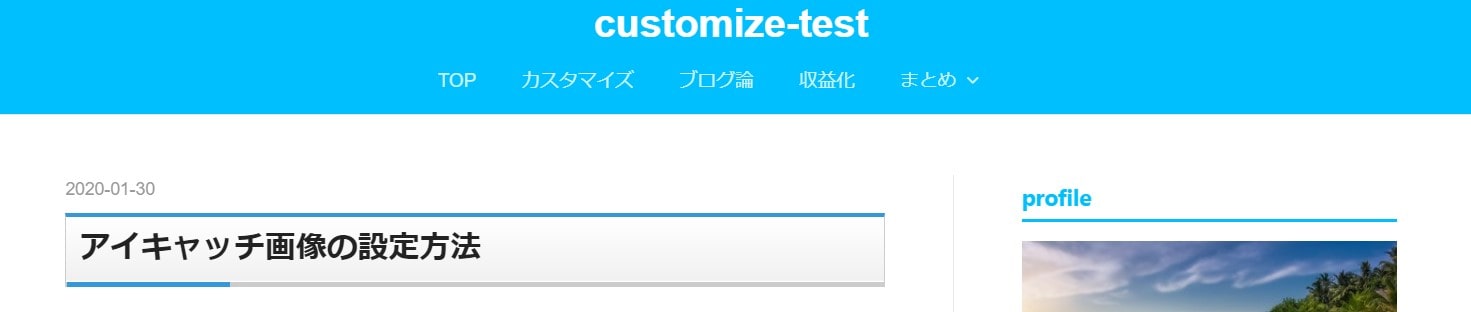
背景をナビゲーションバーと同じ色にし、文字も大きく、白に変えてみました。ナビゲーションバーの設置方法は「Innocentにグローバルメニューをコピペで設置する方法」を参考にどうぞ。
ブログタイトルに画像を使う人も多いですが、高速化をしたいのならお勧めしませんので。
一昔前はみんな画像を貼っていたと思うのですが、写真ブログ以外は特にこだわりがなければ、画像を使わない方がユーザビリティも上がります。
ブログタイトルのフォントサイズ、色、背景を変える方法
カスタマイズのコードを張る場所は、「ダッシュボード」→「デザイン」→「カスタマイズ(レンチマーク)」→「デザインCSS」です。
まずは、タイトルの背景とタイトルの色、フォントサイズを変えるコードです。
1行目のbackgroundの#00bfffを、任意のカラーコードに変えると、タイトルの背景色が変わります。
- 黒・・・#000000
- 赤・・・#ff0000
- 青・・・#0000ff
カラーは原色大辞典よりどうぞ。
4行目のcolorの#以降を変えると、文字色が変わります。
5行目のfont-sizeは文字の大きさで、2emはブログで使っているフォントの2倍の大きさと言う意味なので、任意の大きさに変えましょう。
- 1.2em・・・1.2倍の大きさ
- 1.5em・・・1.5倍の大きさ
- 3em・・・3倍の大きさ
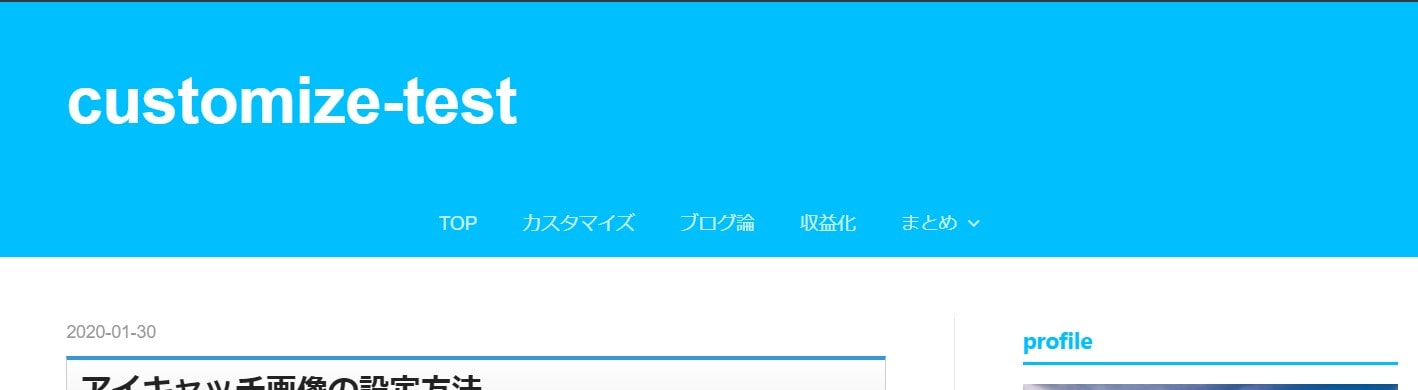
今の段階では、こんな感じに表示されます。ブログタイトルの枠が大きいですね。しかも左に寄っているのでアンバランスだし・・・。
ブログタイトルを真ん中に位置し、ヘッダー狭める方法
次に、文字を真ん中に位置し、ヘッダーを狭くします。下記コードを同じデザインCSSに貼り付けます。
2行目のpadding-topはタイトル上の余白を、padding-bottomはタイトル下の余白をどのくらいにするかと言うものです。
私は狭くてよかったので0pxにしていますが、お好みでサイズを変えて下さい。
もしヘッダーの幅はそのままでタイトルを真ん中に持ってくるだけなら、上のコードは使わずに、以下のコードだけで大丈夫です。若干太いですが、ブログタイトルの大きさを変えたら問題なさそうですね。
#blog-title {
text-align: center;
}
ブログタイトルのフォントを変える方法
ブログタイトルのフォントを変えたい場合は、Google fontを使って変えるのが簡単です。
以下に9つの文字例があるので、気に入ったもので設定してみて下さい。Google fontで確認できます。
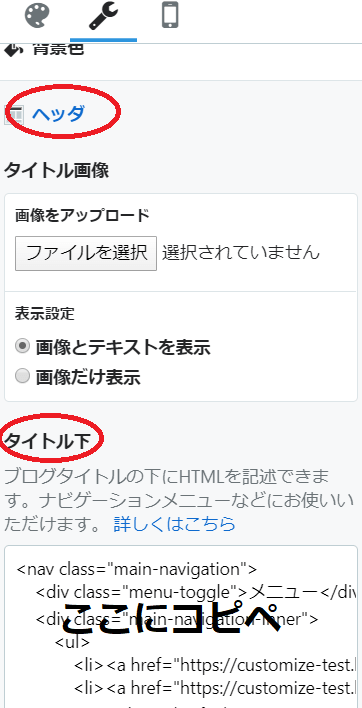
気に入った文字の番号のCSSを下記からコピペして、タイトル下に貼り付けて下さい。場所・「ダッシュボード」→「デザイン」→「レンチマーク」→「ヘッダ」→「タイトル下」
- <link href=”https://fonts.googleapis.com/earlyaccess/mplus1p.css” rel=”stylesheet” />
- <link href=”https://fonts.googleapis.com/earlyaccess/roundedmplus1c.css” rel=”stylesheet” />
- <link href=”https://fonts.googleapis.com/earlyaccess/hannari.css” rel=”stylesheet” />
- <link href=”https://fonts.googleapis.com/earlyaccess/kokoro.css” rel=”stylesheet” />
- <link href=”https://fonts.googleapis.com/earlyaccess/sawarabimincho.css” rel=”stylesheet” />
- <link href=”https://fonts.googleapis.com/earlyaccess/sawarabigothic.css” rel=”stylesheet” />
- <link href=”https://fonts.googleapis.com/earlyaccess/nikukyu.css” rel=”stylesheet” />
- <link href=”https://fonts.googleapis.com/earlyaccess/nicomoji.css” rel=”stylesheet” />
- <link href=”https://fonts.googleapis.com/earlyaccess/notosansjapanese.css” rel=”stylesheet” />
次に以下のコードの「ここに貼る」部分を任意のものにし、デザインCSSに貼れば完成です。
- Mplus 1p
- Rounded Mplus 1c
- Hannari
- Kokoro
- Sawarabi Mincho
- Sawarabi Gothic
- Nikukyu
- Nico Moji
- Noto Sans Japanese
例えば8番を選ぶと、こんな感じになります。(日本語用のフォントなのでcustomize-testをカスタマイズテストに変更しました)
#title{
font-family: “Nico Moji”;
font-size: 30px;
letter-spacing: 15px;
}
ちなみにfont-sizeで文字の大きさを変え、letter-spacingで文字と文字の間隔を変えます。
<参照記事・ミニマムコラム>
グーグルフォントを使と、こっちのCSSの文字サイズが反映されるので、最初に紹介した文字サイズは反映されません。
最後に
ブログタイトルはブログの顔なので、他のサイトと差別化を図ってインパクトがあるもの、もしくは覚えやすいものにしたいですね。
その他のカスタマイズは、「はてなブログのカスタマイズ集(すべてコピペでOK)と収益化方法などのまとめ」からどうぞ。Lazy Loadで高速化や、サイドバーに画像リンクの貼り方など色々なカスタマイズを紹介しています。