ブログを書いていると表(Table)が必要な時ってありますよね。↓こんなやつですね。
| シンプル | ||
| シンプル | ||
| シンプル |
このTableってHTMLだけで作れるので、CSSをいじらなくてもいいんですよね。(頻繁に使うならスタイルをCSSに入れた方がいいかもしれないですが)
今日はいくつかサンプルを紹介するので、コピペして使ってください。カスタマイズ方法も一緒に紹介するので、自分好みの表も作れますよ。
Contents
表(table)の作り方
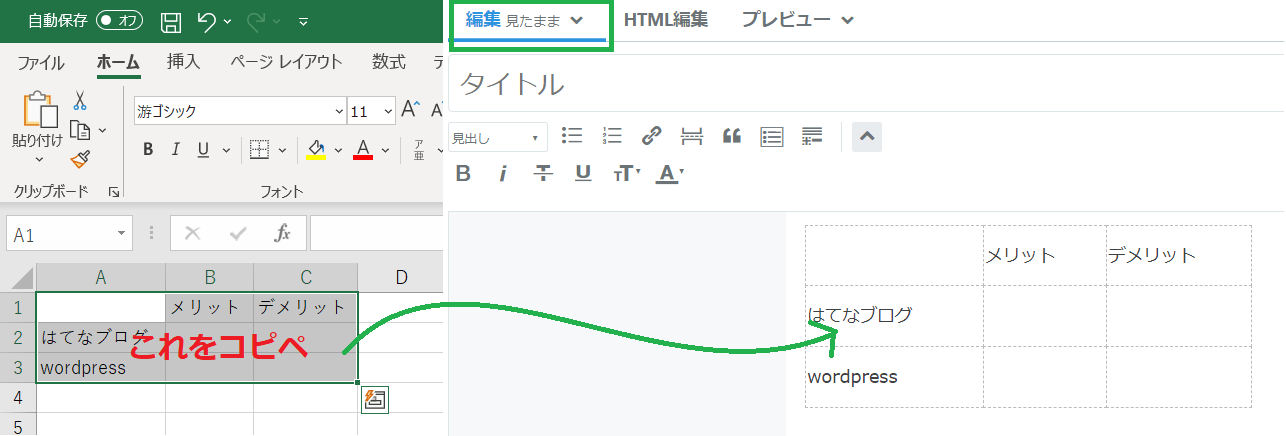
表の作り方の前に、もしOfficeのエクセルが使える人はそこからコピペしたら簡単にできるって知ってました?
もしくは動画をどうぞ。(別タブが開きます)
Officeがない人は、Microsoft Officeオンラインに登録すれば無料で使えますよ。
それではHTMLでの表記を紹介します。
まずはシンプルなものから。
| シンプル | ||
| シンプル | ||
| シンプル |
| border=の数字を大きくしたら枠の太さが変わります。 |
行数を増やす場合は、上の表のコードの<tbody></tbody>の間に
<tr>
<td style=”width: 33.3333%;”></td>
<td style=”width: 33.3333%;”></td>
<td style=”width: 33.3333%;”></td>
</tr>
を足していけば、足した分だけ行数が増えます。
例えば上のコードに1回足したのがこれ、3x4の表です。
| 3x4 | ||
| 3x4 | ||
| 3x4 | ||
| 3x4 |
では次は列を増やしたバージョンで4x3です。
| 4x3 | |||
| 4x3 | |||
| 4x3 |
これを5列6列と増やしたい場合はレスポンシブなのでちょっと面倒なのですが、<tbody></tbody>の間に入れるコードの%をちょっと変える必要があります。
| 4列 | <tr> <td style=”width: 25%;”></td> <td style=”width: 25%;”></td> <td style=”width: 25%;”></td> <td style=”width: 25%;”></td> </tr> |
| 5列 | <tr> <td style=”width: 20%;”></td> <td style=”width: 20%;”></td> <td style=”width: 20%;”></td> <td style=”width: 20%;”></td> <td style=”width: 20%;”></td> </tr> |
| 6列 | <tr> <td style=”width: 16.6667%;”></td> <td style=”width: 16.6667%;”></td> <td style=”width: 16.6667%;”></td> <td style=”width: 16.6667%;”></td> <td style=”width: 16.6667%;”></td> <td style=”width: 16.6667%;”></td> </tr> |
| 7列 | <tr> <td style=”width: 14.2857%;”></td> <td style=”width: 14.2857%;”></td> <td style=”width: 14.2857%;”></td> <td style=”width: 14.2857%;”></td> <td style=”width: 14.2857%;”></td> <td style=”width: 14.2857%;”></td> <td style=”width: 14.2857%;”></td> </tr> |
このコードを1つ足せば行が+1されるので、必要な分足していきましょう。
次は、こんな感じの表です。
| 20% | 40% | 40% |
| 見出し | ||
| 見出し | ||
| 見出し |
上で紹介した表の%を変えただけですが、左に見出しを入れる時はこんな感じがいいですよね。
ただしこれじゃ素っ気ないので、左の列の見出しの背景を変えます。
| 見出し1 | ||
| 見出し2 | ||
| 見出し3 |
background-colorの#以降の数字を変えたら、背景の色が変わります。カラーコードは原色大辞典を参考に。
行を増やす場合は同じように、
<td style=”width: 20%; background-color: #e7f768;”>見出し</td>
<td style=”width: 40%;”></td>
<td style=”width: 40%;”></td>
を追加していけば行が増えます。
もしくは行に見出しを入れて背景色を変えると、こんな感じになります。
| 見出し1 | 見出し2 | 見出し3 |
|---|---|---|
| A | ||
| B | ||
| C |
見出し4個はこんな感じです。
| 見出し1 | 見出し2 | 見出し3 | 見出し4 |
|---|---|---|---|
| A | |||
| B | |||
| C |
見出しを5個にしたらこんな感じですが、レスポンシブなのであまり列が多いと見にくくなるので注意して使ってください。
| 見出し1 | 見出し2 | 見出し3 | 見出し4 | 見出し5 |
|---|---|---|---|---|
| A | ||||
| B | ||||
| C |
<tr style=”background-color: #e7f768;”>と記述してある箇所の赤文字部分を変えたら背景色が変更できます。
ちなみに文字を真ん中寄席にしたい場合は、面倒なんですよね。例えば↓こんな感じで左に寄っているHTMLは下の青枠のコードです。
| 真ん中に | |
| したい |
<td style=”width: 50%;”>真ん中に</td>
<td style=”width: 50%;”>したい</td>
文字を真ん中に寄せる場合は、赤文字を一行一行足していかなくちゃいけません。wordpressだとショートカットキーで簡単なのですが、はてなはHTMLに記述しないと出来ないですね。
<td style=”width: 50%; text-align: center;“>真ん中に</td>
<td style=”width: 50%; text-align: center;“>なった</td>
この表はレスポンシブですが、表をクリックすると四角のマークがでてきて、これを動かすと表の大きさがピクセルで指定されます。

まとめ
慣れたらすぐに列や行を足すことが出来るので、使ってみて下さい。
よく使う表はメモにコピペしておけばいちいちこの記事まで来なくていいので、使いやすいと思いますよ。
でも、やっぱり一番簡単なのはエクセルですね。