はてなブログのサイドバーって味気がないですよね。
何と言うか、無機質で面白みがないというか・・・
ということで、今日はコピペで簡単にできるサイドバーカスタマイズの方法を紹介します。
サイドバーのカスタマイズ
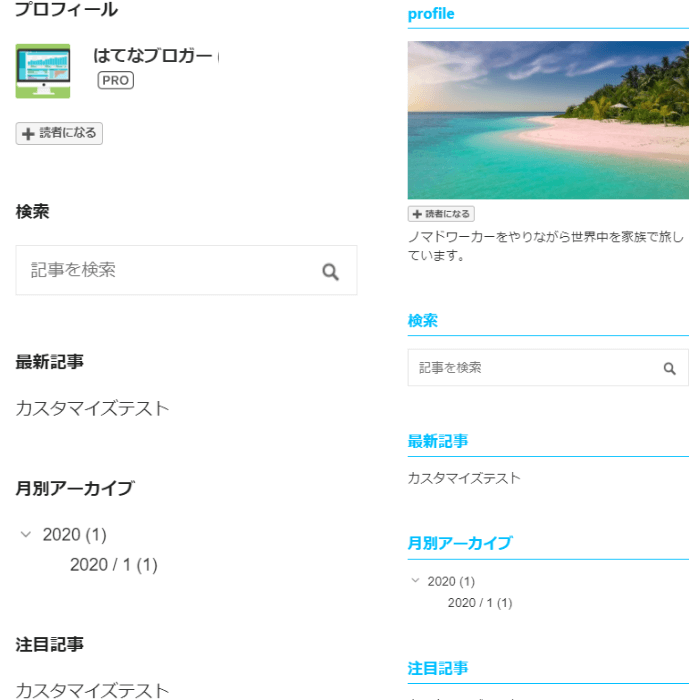
下の写真の左側がオリジナルで、右がカスタマイズ後です。(PC版)

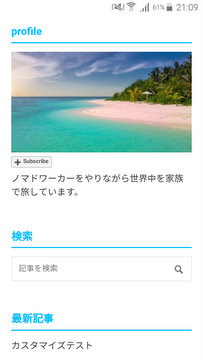
スマホ版も同じですが、こんな感じです。

サイドバーはPCではかなり見られるので、クリックされることが多いのですが、カスタマイズしていないと無機質すぎてクリックする気にもなりませんよね。
サイドバーのカスタマイズコード
はっきり言ってかなり簡単なので、1分もかからずに終わると思います。

貼り付け場所は、「ダッシュボード」→「デザイン」→「カスタマイズ」→「デザインCSS」になります。
/* サイドバータイトル */
.hatena-module-title {
position: relative;
color: #00bfff;
font-size: 120%;
font-weight: bold;
margin-bottom: 15px;
padding: .25em 0 .25em 0;
font-family: 'Lucida Grande', 'segoe UI', Verdana, Arial, sans-serif;
border-bottom: 2px solid #00bfff;
}
4行目のcolor: #00bfff;(文字色の変更)と、10行目のborder-bottom: 2px solid #00bfff;(下線の色変更)の赤色部分を変更すると、好きな色にできます。
カラーコードはHTMLカラー大辞典をどうぞ。

10行目のborder-bottom: 2px dotted #00bfff;の赤文字をsolidからdottedに変えると、上のような線になります。
Profile画像の変更
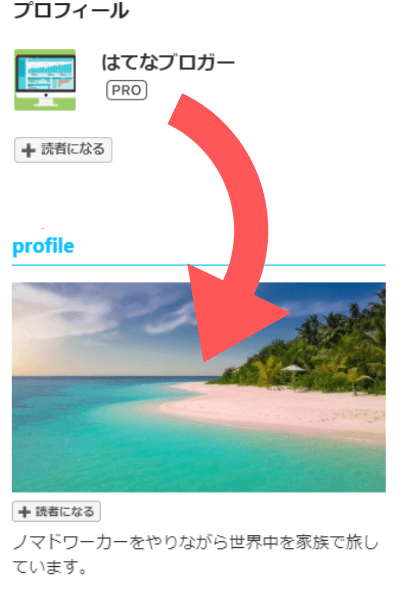
上でも紹介したように、プロフィール部分はこのようにしました。(ビーチの写真はただの例です)

これはひと手間あるのですが、オリジナルのプロフィールは結構ダサいので、替えた方がいいかなと思います。
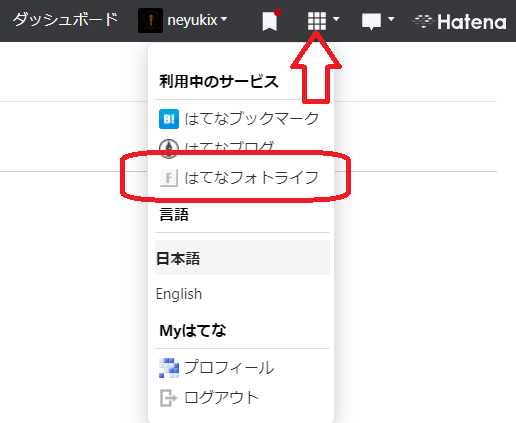
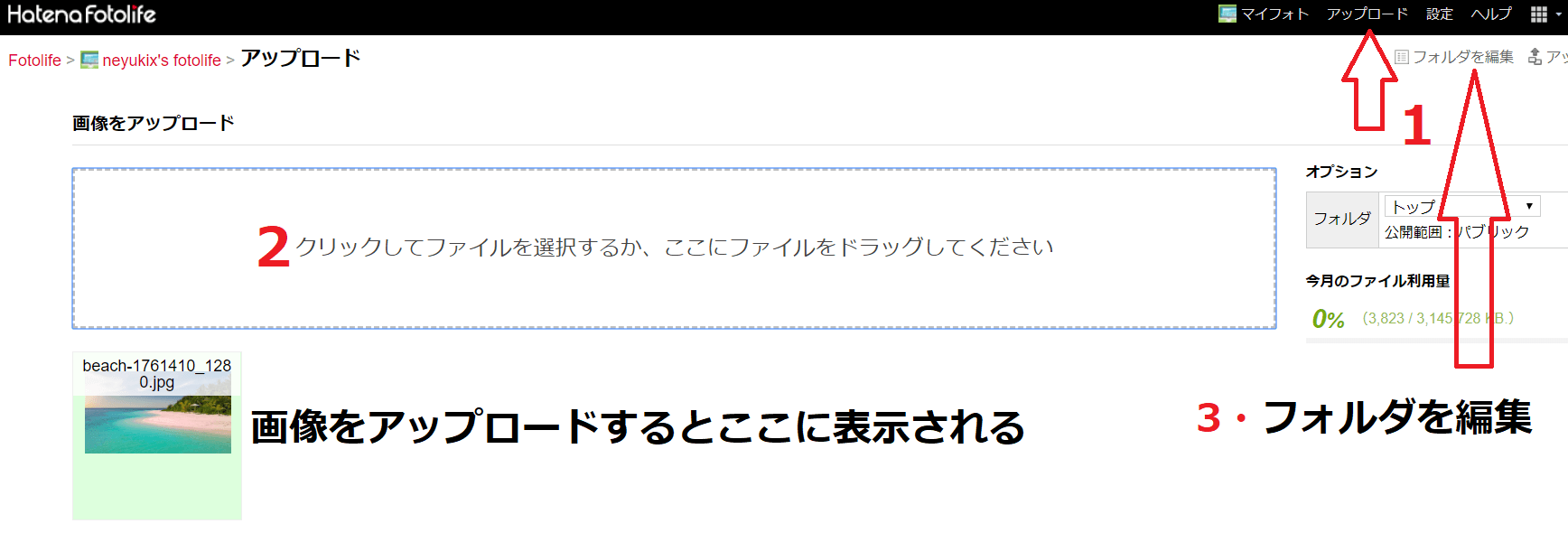
まずは、管理画面の右上にあるボタンを押し、はてなフォトライフをクリックします。

次にアップロードを押し、「クリックしてファイルを選択するか~・・・」をクリックして画像をアップロードします。次に、フォルダを編集をクリック。

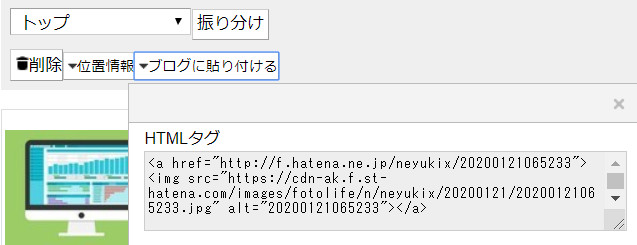
「このフォルダの写真を編集」と書いてある画面に今までアップロードした写真などが表示してあると思うので、今アップした写真をクリックし、「ブログに貼り付ける」を押すと、下の画像の様にHTMLタグが出てきます。

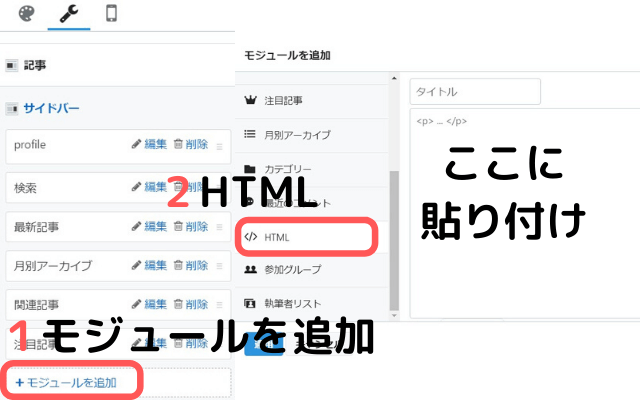
このHTMLタグをコピーし、「ダッシュボード」→「デザイン」→「カスタマイズ」→「サイドバー」に行き、「モジュールを追加」→「HTML」に貼り付けます。

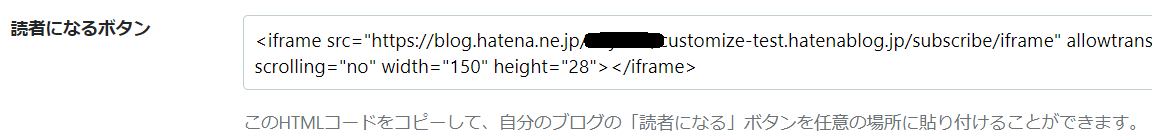
もし「読者になるボタン」が必要な人は、以下の様にしてコードを取得します。
「ダッシュボード」→「設定」→「詳細設定」に行き、下の方に行くと「読者になるボタン」とそのコードが書かれているのでこれをコピペし、先ほどのHTMLタグの下に貼り付けます。

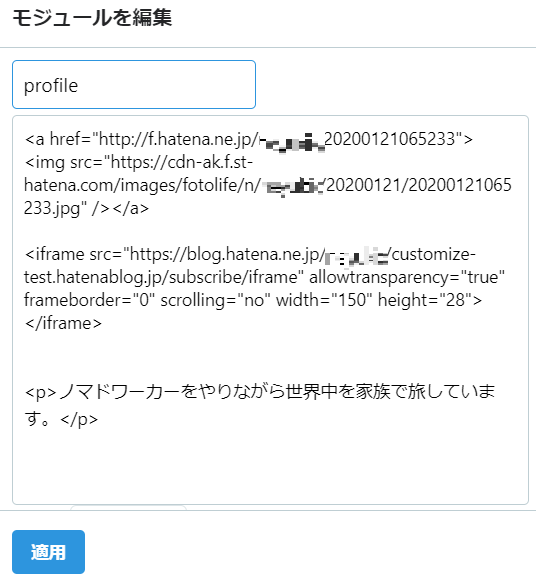
最後に自己紹介を書いて、それを<p></p>で囲めば完成です。
私の場合はこんな感じです。

最後に
サイドバーはパソコンだと視認率が高いので、ぜひおしゃれにして読者にもっとクリックしてもらいましょう。
サイドバーのカスタマイズは、私も参考にしたminimal greenのサイトにたくさん載っているので、こちらも参考にしてみて下さい。
