みなさんは、ブログにプライバシーポリシーや免責事項を書いたページを作っていますか?
作ってない?
今すぐにやっておきましょう。コピペできるひな形を作ったので、是非今から取り掛かってください。10分ほどで終わりますので。
なぜこれが必要かって?
トラブルを起こさないためです。
なぜプライバシーポリシーや免責事項が必要なのか?
私たちは常に正確な情報を提供するように努めていますよね。
でも、中には勘違いだったり、タイプミスで違った意味になったりすることだってあります。
あなたの読者が記事を見て、「あ~そうなんだ」と思ってやってみたけど、記事に書いてある様な結果が出なかったり、最悪のケースで事故が起こったりと何があるか分かりません。
そのため、免責事項を表記することで、何かあったときのプロテクションになります。
また、グーグルアドセンス等の第三者配信広告を利用している人は、ルールとして「クッキーを使って広告を配信している」こと等を明記しないと規約違反になりますので、プライバシーポリシーは必要なんです。(全てのアフィリエイト会社が義務付けているわけではないので、使っている会社の規約を読んで、確認してください)
詳しくはこちらをどうぞ。
また、グーグルアナリティクスや、お問い合わせメールを使っていると、個人情報を取得することになるので、個人情報の取り扱いの方針を明記しないといけないんですね。
ブロガーも色々と大変ですね。
プライバシーポリシーと免責事項のひな形
私が記載しているものを紹介しますので、コピペして使って頂いてもOKですが、必要な部分は書き換えて下さい。ページのURLも分かりやすいように、www.OOO.com/privacy-policyで大丈夫です。
ちなみに記事はフッターにつけるのが一般的らしいので、私はフッターに載せました。
注)書き換えが必要かもしれない箇所を赤文字にしています。
プライバシーポリシーと免責事項
個人情報の利用目的
当ブログでは、お問い合わせ等、場合によってはお名前、メールアドレスを頂いております。
これらの個人情報は、メールで質問に回答する場合のみ利用させていただきますので、それ以外の目的では使用いたしません。
個人情報の第三者への開示
当サイトでは個人情報を適切に管理し、以下に該当する場合を除いて、第三者に情報を開示することはございません。
●本人の了解がある
●法令などへの協力のために、開示が必要な場合
第三者配信の広告サービスとクッキー(Cookie)
当サイトでは、第三者配信の広告サービスである「グーグルアドセンス」と「A8.net」、「アマゾン」などを利用し、第三者配信事業者や広告ネットワークの配信する広告が掲載されます。
グーグルアドセンス等の第三者配信の広告サービスでは、Cookieを利用することで、ユーザーが当サイトに訪れた情報や過去他のサイトに訪れた情報に基づき、適切な広告を表示します
グーグルアドセンスのCookieを利用した広告を無効にする方法についてはこちらの広告設定をご参照ください、もしくはhttp://optout.aboutads.infoにアクセスすれば、パーソナライズ広告に使われる第三者配信事業者の Cookie を無効にできます。
Amazonアソシエイト・プログラム
当サイトは、amazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
使用しているアクセス解析ツール
当サイトでは、Googleによるアクセス解析ツール「Googleアナリティクス」を利用していて、このトラフィックデータは匿名で収集されており、個人を特定するものではありません。
この機能はCookieを無効にすることで収集を拒否することが出来ますので、お使いのブラウザの設定をご確認ください。
免責事項
当サイトに掲載されている情報の正確さについて可能な限り努力をしていますが、その正確性や適切性に問題がある場合、告知無しに情報を変更・削除する事があります。
当ブログの情報を用いて行う一切の行為、被った損害・損失に対しては、一切の責任を負いかねますので、ご了承ください。
はてなブログのフッターにプライバシーポリシーを入れる方法
コピペでOKの方法です。完成はこんな感じになりますが、背景と文字色は、お好きな色に変更できますので。
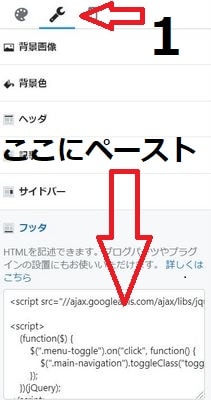
まずは、デザイン→カスタマイズ→フッタに以下のコードを入れます。赤文字の部分は、自分のものに変えて下さいね。
<div id=”copyright”>Copyright ©あなたのブログ名 All rights reserved.<p><a href=”https://www.あなたのブログのURL.com/privacy-policy“>プライバシーポリシー </a></p></div>
次に、デザインCSSに以下を入れます。
/*コピーライト*/
#copyright {
padding: 20px;
text-align: center;
background: #33DDEE;/*背景色*/
font-size: 14px;
color:#ffffff;/*文字の色*/
}
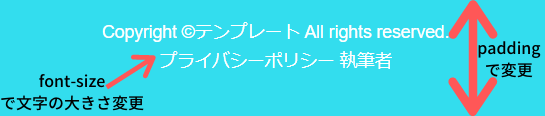
- フッターの大きさは、paddingの20pxを10pxに変えたら細くなるし、50pxにしたら太くなります。お好きな大きさを選んでください。
- 背景色と文字の色は好きなものに変えれるので、https://www.colordic.org/で色を探してください。
- font-sizeも20pxにしたら大きくなるし、10にしたら小さくなります。これも、お好きな大きさを選んでください。
注)このカスタマイズを教えてくれた方、ありがとうございます。どのページか分からなくなったので、紹介できませんでした。
最後に
私はほぼアドセンスのみの広告ですが、アマゾンとA8ネットにも登録しているので、いつか使うときの為に一緒に記載しました。
大切な個人情報の事なので、「知らなかった」では済まないことも出てくるので、今すぐプライバシーポリシーを書いておきましょう。